
网站建设转载(Chinaz.com)注:本文为《网页设计你应该知道的125个小技巧》系列文章中的第四篇,由@企业官网设计精选编译,主要讲述了网页设计中如何做到兼顾不同用户的知识和技能水平。
尽可能兼顾不同用户的知识和技能水平
用户可能是新手、专家或介于两者之间,要根据用户情况设计界面。

△ 使用适当的新人引导(四种主要的新人引导策略)
这四种用法刚好可以用一个2*2的矩阵来表示。根据下方图示选择最适合你界面的方式:


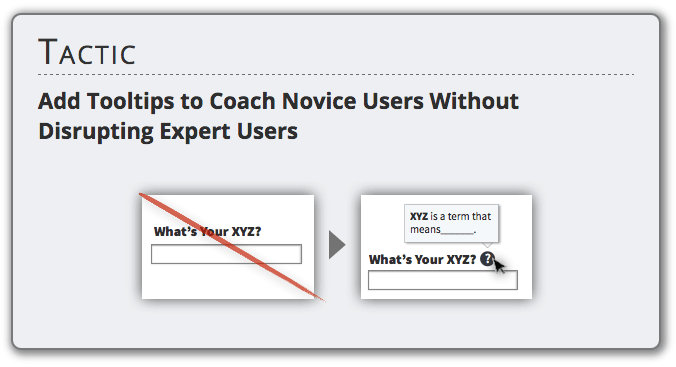
△ 为新手用户添加提示而不干扰专家用户

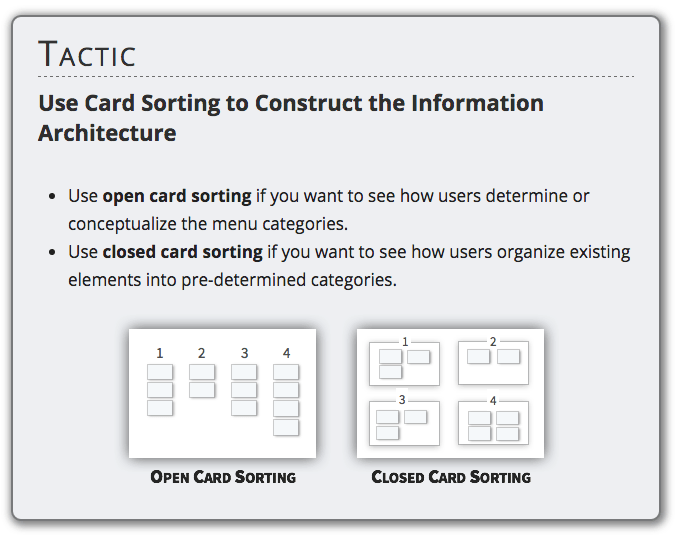
△ 使用卡片分类构建信息架构
若你想了解用户如何确定或概念化菜单分类,使用开放式卡片分类;
若你想了解用户如何将现有元素归类到预制分类,使用封闭式卡片分类;
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851