
网站建设转载(Chinaz.com)注:本文为《网页设计你应该知道的125个小技巧》系列文章中的第三篇,由@企业官网设计精选编译,主要讲述了网页设计中如何少让用户费脑筋,保持操作流畅的优化技巧。
除了引导用户,还要减少他们的认知流程,以保持流畅状态。
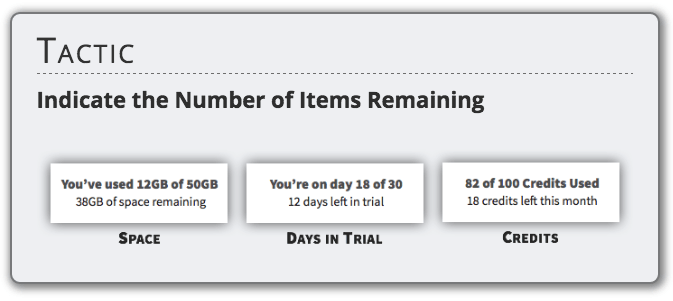
尽可能少让用户做计算
千万别把计算这种事情丢给用户,让计算机来处理。

△ 显示剩余数量
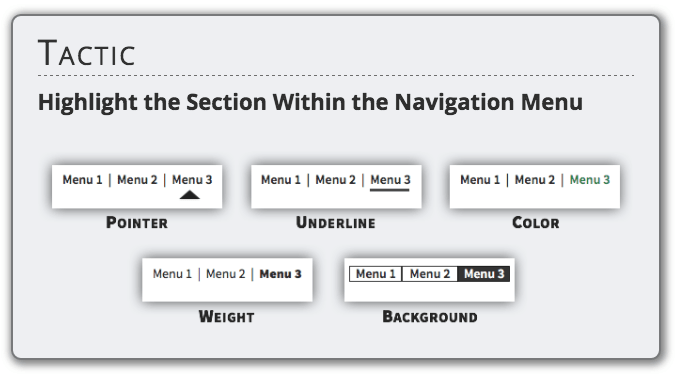
在界面内体现用户当前所处位置
界面就像机场,如果没有“你在这里”的标记,用户会迷路,因此记得提供标记。

△ 在导航菜单上突出当前所选

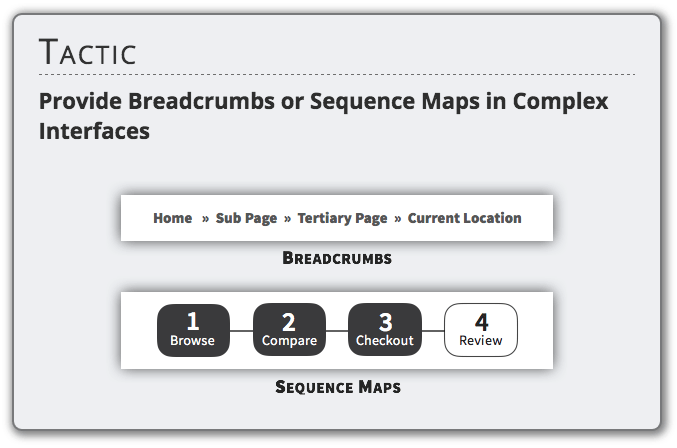
△ 在复杂的界面中提供面包屑导航或步骤图示

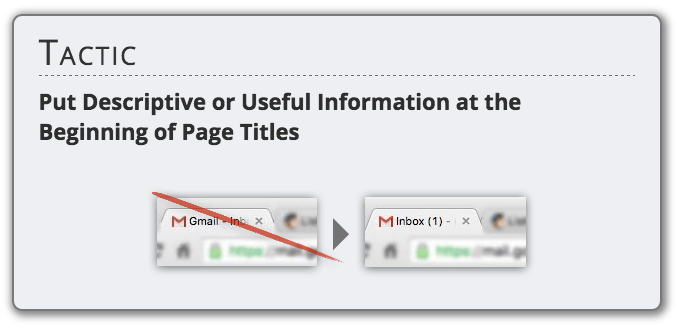
△ 在页面标题前面部分放置描述性或有用的信息
简化选择类任务
做选择需要费脑筋,简化这类任务让用户少费神

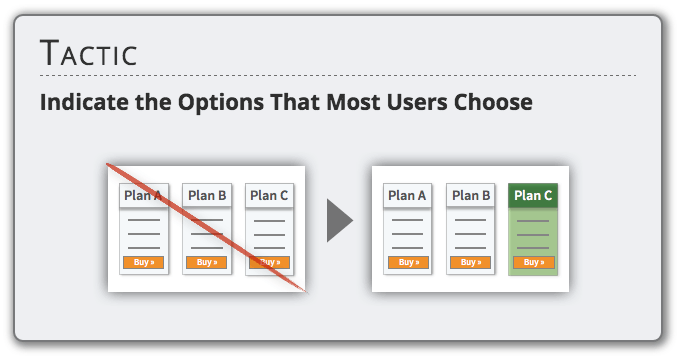
△ 指明多数用户选择的选项

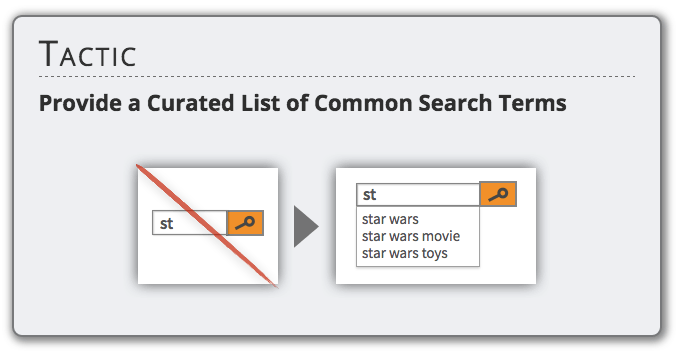
△ 提供常见搜索关键词列表

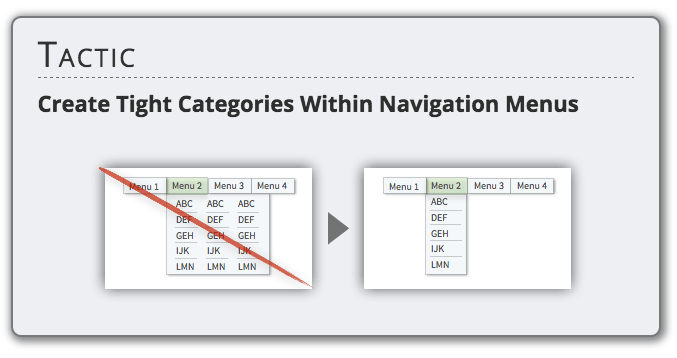
△ 下拉分类菜单置于相应导航菜单内
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851