
随着移动互联网的发展,我们越发要关注移动页面的性能优化,今天跟大家谈谈这方面的事情。
首先,为什么要最移动页面进行优化?
纵观目前移动网络的现状:

移动页面布局越来越复杂,效果越来越炫,直接导致了文件越来越大,下载和运行速度越来越低,而速度低会造成不良影响,据统计:

71%的用户期望移动页面跟PC页面一样快,74%的用户能容忍的响应时间为5秒,所以我们必须保证移动端页面有足够的速度。
移动页面的速度跟三个因素有关,分别是:移动网络带宽速度,设备性能(CPU,GPU,浏览器),页面本身。
目前主流的移动网络制式为3G:

今年,我们还看到了4g网络制式在快速发展,这再一次提升了移动页面的加载速度;
而移动设备本身,截止到目前,以iPhon6/三星Note4等设备为首,智能设备已经变得比以往屏幕更大,CPU、GPU、内存更靠谱。

而与其同时,浏览器产商也为提升页面的速度做出了不可磨灭的努力。
网络制式供应商,手机制造商,浏览器产商如此给力,我们呢?我们能做什么。
我们能做得是对移动端页面本身优化,这也是我们专业价值的体现,所以我们必须做移动端页面性能优化。
该怎么做移动端页面优化呢?
在说这个前,要提一下PC常用的优化手段:
这些手段大部分适用于移动端,这都是一些耳熟能详的手段。
今天要讲的主要是一些适用于移动端的优化手段,现在进入正题。
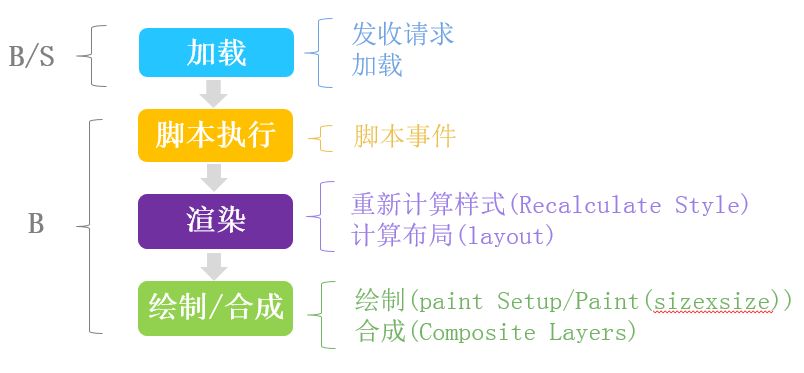
首先我们得关注一下一个页面从开始到呈现完毕需要经历什么阶段,主要有四个阶段:

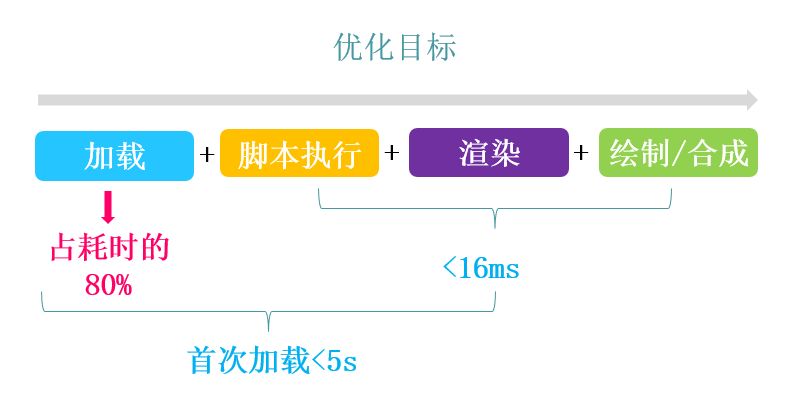
每个阶段的主要工作如上图所示,而我们的优化目标是:

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851