
一个优秀的App引导页,能够最迅速地抓住app用户的眼球,让他们快速了解App的价值和功能,起到很好地润滑和引导作用。俗话说的好,好的ui视觉界面可以造就App的点击率。点击率是啥——是钱呀! 请允许25学堂的小编俗一次哈!
第一部分:app引导页设计知识和理论诠释
简单的说,APP引导页无外乎三种:
一、功能介绍型 二、情感带入型 三、搞笑耍宝卖萌型

下面就跟随25学堂跟大家一起来看看如何去设计这三种类型的APP引导页。
1、功能介绍型 (设计基础期)
这是设计app启动页最最基础的方式,也是app设计新手必须学会的一种方式。
就是有啥说啥。误区是,说话罗嗦,表达不清。
用户需要的一针见血,在这样一个移动网络化、碎片化的时代,人们停留的时间越来越短,浏览你app界面的时间不会超过3秒,在这宝贵的3秒里,你要用简要明白、通俗易懂的文案和界面来呈现,突出重点就可以了。
——————————————记住这句话:用户需求就是你的文案——————————-——
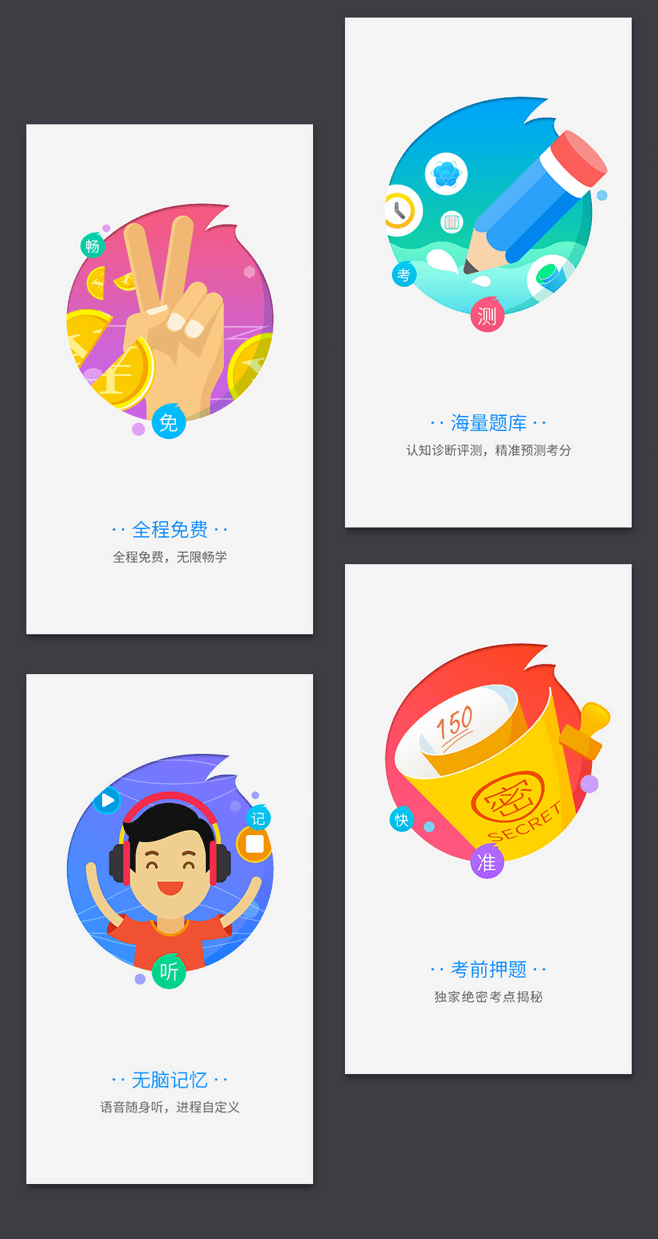
功能型的APP界面设计案例很多。如下面这些:

原创实例:小逗考典app
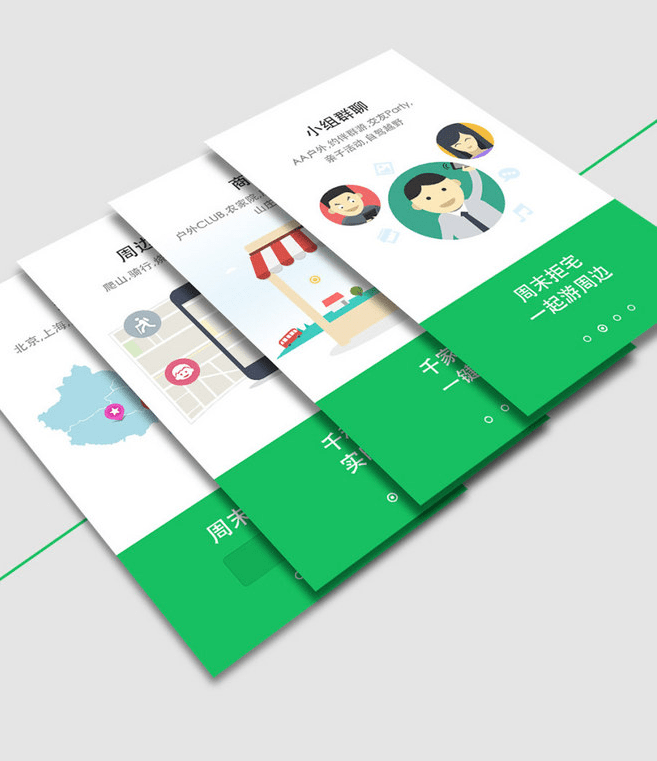
2、情感带入型(上升期)
走肾还是走心是个问题,得要用户顺着你走。这时候需要抒发你设计师的情感与情怀!
通过文案和配图,引导用于去思考这个App的价值,把用户需求透过某种情感表现出来,更加形象化、生动化、立体化,加强产品的预热,让用户有种惊喜感,我在这套设计主题色为黑色,凸显产品的稳重和安全性,直接用图标来表达我想阐述的情景,用更为纤细的线来体现产品推出的内容的精致性。
是不是觉得说的有点理论化哈,下面我们继续来看个APP设计案例,加深体会和理解。

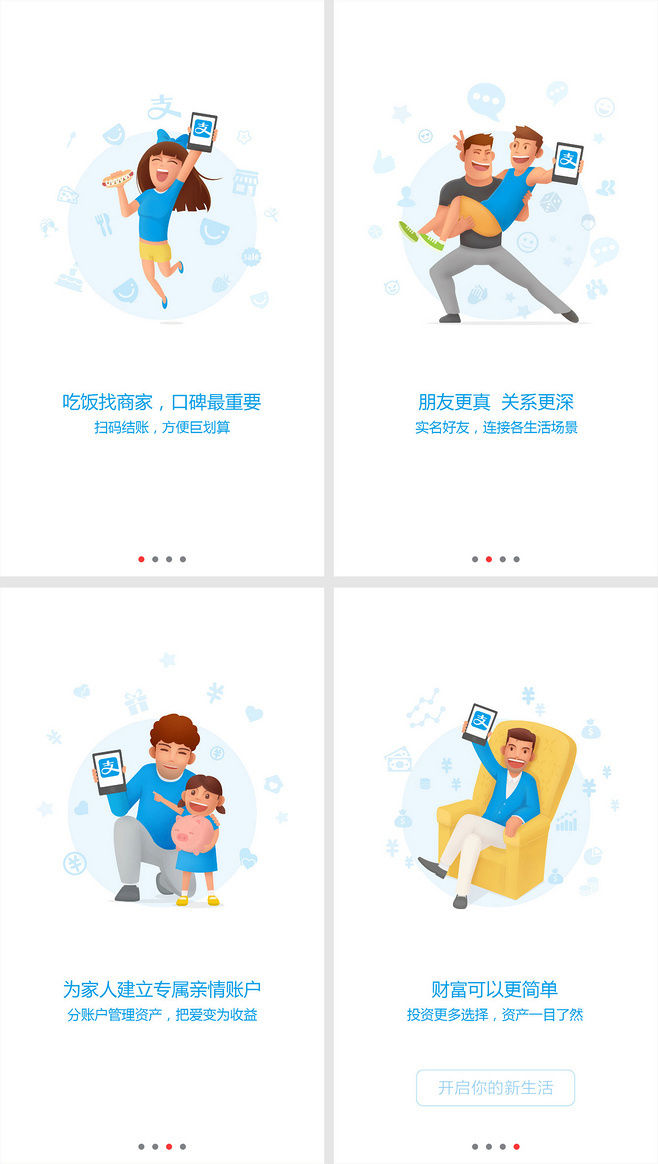
支付宝的app引导页设计欣赏
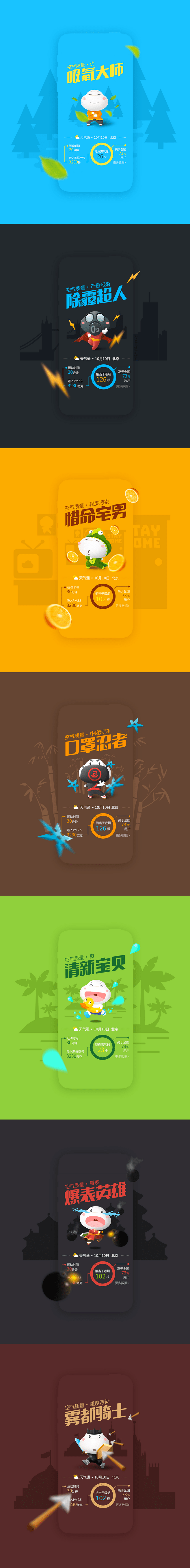
3、搞笑耍宝卖萌型
化腐朽为神奇,综合运用拟人化、交互化表达方式,要学会扮角色、讲故事,根据目标用户特点来选择。让用户身临其境,最后使用户心情愉悦,这种类型的阅读量最高,拼的是设计效果(或动画流程效果),属于app界面设计高级阶段。

上面是一款非常漂亮的APP引导页界面设计

立体化的app引导页设计欣赏
聊到这里,我们已经给大家阐述了3种最常见的APP引导页设计方案,这个时候你是否会觉得app引导页有那么重要吗?
有些人说没人看没啥用,有些人觉得有比没有好,有产品觉得很重要,那是产品的面子。哈哈~其实做好了还是有点用的,我感觉有两个基本目的,预热和好玩开心。同时也是一种用户体验的表现。
我们移动app设计师就是要做到用户真正去看,不然要我们还有何用啊。你们说对吗?
如果我们设计app引导页,得不到用户的青睐或是点赞,那表明我们的设计的app引导页是失败的。还需继续闭关修炼!呵呵
第二部分:看完这三种APP引导页设计的办法之后,动手设计吧!
怎么设计一个高大上的app引导页呢?
app引导页设计案例说明:micu设计的原创设计作品。内涵段子APP

就以最近做的这套内涵段子引导为列吧,属于有趣点加暴走点的设计。这样看着可能轻松点。
☆ 设计创作背景:
这次任务是在内涵段子3.1版基础之上的升级,要求在3.12新版中呈现出三个新增功能。
☆ 设计思路理一理:
最开始,我会努力体会目标用户的需求,把需求引导点列出来,根据产品定位想出不同的文案,到设计这边已经是定下来的文案了。
预计整个设计的周期为一天半,属于正常加急的需求。时间不多,拿到文案后,我们怎么去理解和定位呢?
在设计过程中首先考虑风格,本身就是娱乐性的产品,所以我选择了讲故事。在之前3.1版本的引导中也是用的比较夸张的表现但缺乏娱乐性,这次希望把故事的场景做的更浓重些,更有趣,大叔萝莉都来吧!
☆ 设计具体步骤:
步骤一:找素材
这是最为重要的一步,时间紧急,想清楚了再做。
找对是关键,做一个设计的搬运工,融到自己的故事中。你也可以说这是抄,但我只想毫无保留的把我做图的过程告诉大家,怎么做一个灵活的设计师。

从花瓣来的素材很全,画面已经清晰的浮现在我的眼前。画面中的场景,人物动态,表情已经都全了,现在可以开始制作了。
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851