
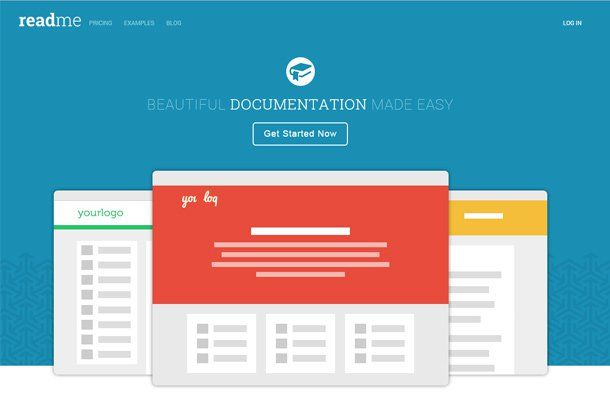
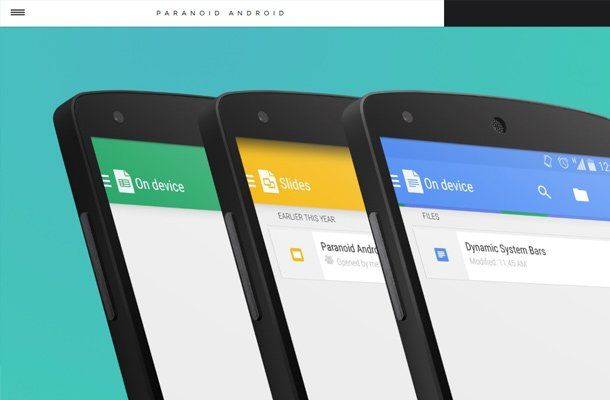
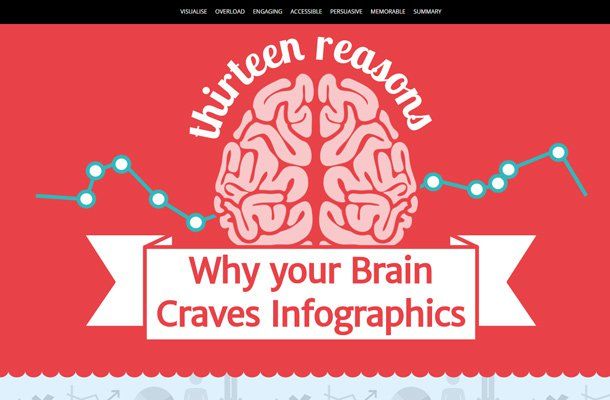
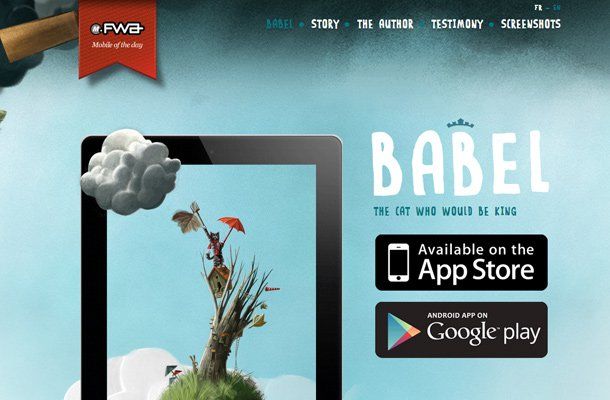
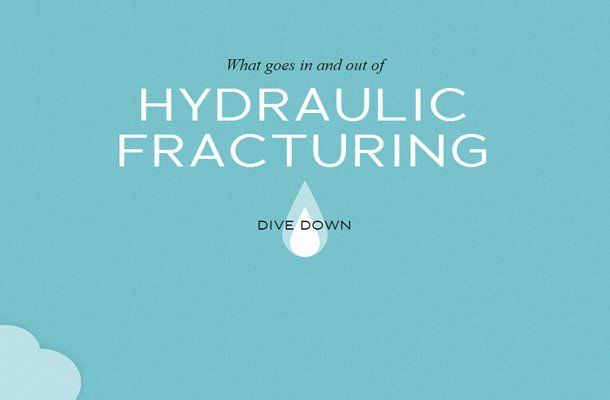
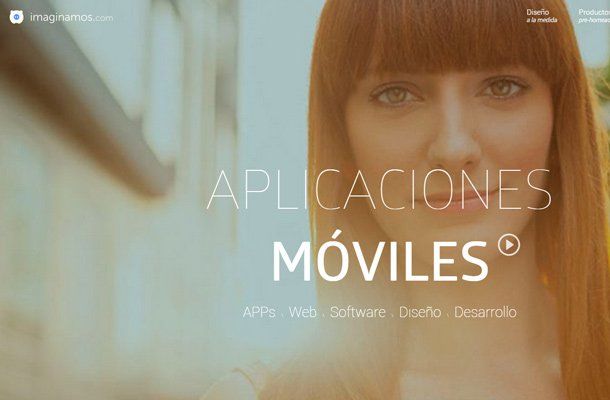
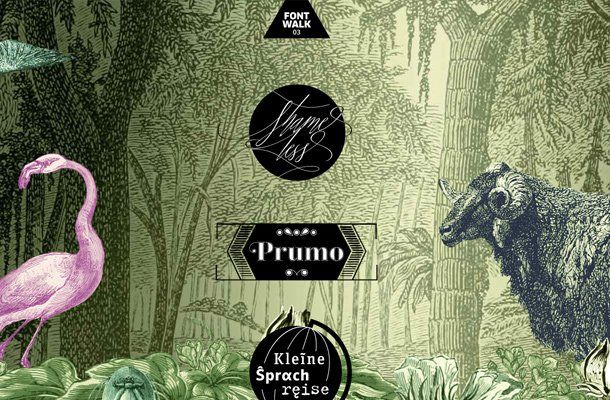
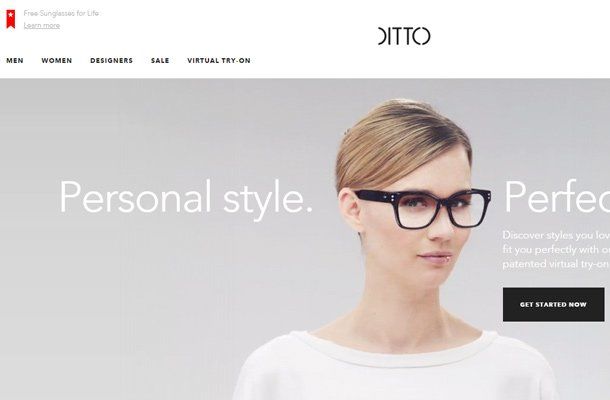
如今很多网站的动效设计已经从简单的下拉菜单转换到富有吸引力的动画背景和视觉滚动差。好的动效设计可以让网站变得非常有趣,忍不住多停留一会。今天跟小编来欣赏一组绝佳的网站动效设计,看看别人是如何布局整个网页的吧!
















(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851