
方向不对,努力白费!那未来的设计趋势是怎样呢?小派参考大量相关文章,结合自己的理解,整理出下面十大设计趋势,期待对大家有所启发,欢迎吐槽!
一、设计界限会逐步消失
在未来的五年,传统的平面设计师、UI 设计师和技术人员之间的界限会逐渐模糊、以至于消失。Jony Ive 就接管了苹果的产品设计,今后这一类跨界一定会变得越来越多。这也意味着,对设计师来说跨平台设计的能力变得越来越重要,寻找结合点变得很关键。
——Mike Treff,Code and Theory 的产品设计组成员
二、设计将更多地基于“人”运行系统本身
人 类基因组计划和其他的一些研究结果让科学家们对“人”的运作方式有了更深的理解。这些革新性的认识也将被用于设计上——不管是规划一座城市还是设计一把椅 子,设计师们都可以借助这些理论来思考:什么设计能激发人的创造性?如何创造更强的归属感?如何真正的消除干扰、引发更深层放松?
——Ben Watson,Herman Miller的执行创意总监
三、“高设计感”会抬高公司的估值
理解和运用设计语言将成为衡量一家公司的关键因素。“设计感”会被抬升到一个和运营能力一样高的位置。
——Robert Brunner,Ammunition Group 创始人
四、设计师要学会玩数据
设计和经验有关,也和数据分析有关系。设计师要学会玩数据,用数据来打造日常物品的新定义,使产品变得更聪明、更有效。
——Robert Brunner, Ammunition Group 创始人
五、H5+将成为营销新宠
从2014年到现在,H5的火热毋容置疑。随着JsSDK的开放和iBeacon、Wifi技术的发展,H5+也许将成为营销新宠。
H5+(这里跟互联网+没半毛钱关系,所以不要想歪了昂),即是H5与用户活动的场景进行连接,通过H5在此场景中与用户进行互动沟通,以提高用户对品牌的好感或加深印象,促使主动分享甚至购买行为,完成品牌营销目的。下面我们看个案例,也许更好理解。
法国航空:升舱挑战
视频里的游戏创意其实很一般,但它发挥的价值远大与游戏本身的价值,即游戏结合用户场景,创建新的互动沟通环境,完成品牌营销目的。
目前H5的应用情况来看,我们仅局限与在线上如何与用户互动,而更多忽略了与线下场景的结合,或者说线上与线下的联动。
Epub360平台上已有用户在这方面进行了尝试,比如前段时间哇喔团队和贵州卫视一节目合作的“摇一摇,脸部护理挑战”活动,大概形式是电视观众微信摇一摇,出现一个H5,然后在H5里完成互动挑战。H5访问量2w+,效果还是不错的。设计师也可多多关注H5+这方面,进一步发挥H5的潜能。

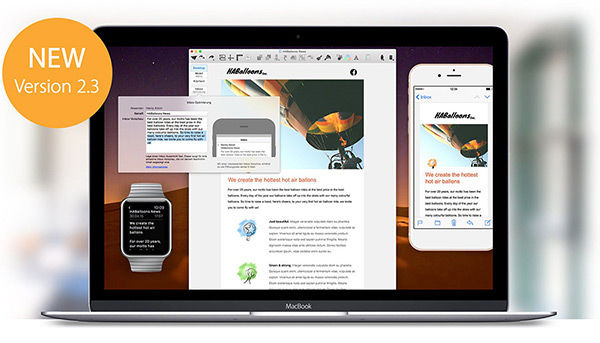
六、响应式设计在进化
在过去的几年中,设计响应式的网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。
不过总的来说,响应式网站设计还是万变不离其宗的。虽然现在手机和平板的交互都已为大众所熟悉,但是为之进行响应式设计的时候依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。
即便解决了平板和手机上的浏览的问题,你还得面对新加入的设备。比如在智能手表上,网页浏览的方式都是截然不同的,你需要为之重新思考导航的方式。在手表上浏览手机版的网页都是一件吃力的事情,而在TV端浏览桌面端的网页的话,体验也是灾难性的。
这些新问题的解决方案可能还有待时间来沉淀,但是在2015年底智能设备市场的膨胀,会促使网页设计师们来考虑新设计,以应对技术的革新。

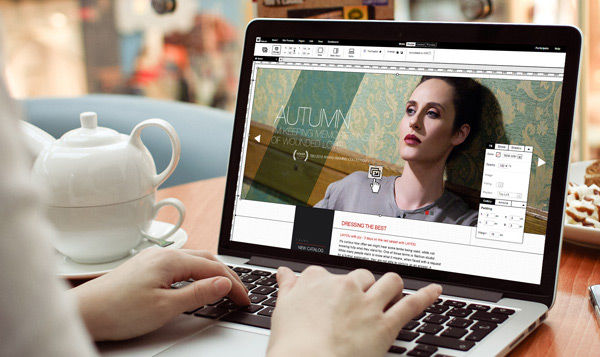
七、网页Coding的衰落
其实网页开发分工一直处于一种高度分裂的状态:设计师完成网页的视觉设计,而前端/程序员则需要将设计实现出来。但是这一状况正在逐渐改变,因为网页设计工具正在变得越来越强大,更加智能。
越来越多的设计师可以不写一行代码就创建出网站,利用图形设计软件的新特性和新功能,设计师所创建的网站不仅代码干净漂亮,而且能通过W3C的验证。
这是具有重大意义的转变,新工具令网页开发的门槛逐渐降低,设计师们也能在不触及复杂技术的前提下,独立创建出现代而专业化的网站。
如此一来,设计师可以更加专注于设计,而这些无Coding开发平台。则可以更加专注于技术和代码演进,确保所有最新的设计都能完美呈现。之前从事前端工作的开发者逐渐过度成为Web程序员,而这些平台就是他们发光发热的地方。
在此,顺便打个广告,欢迎大家体验我们家的两款无编程设计工具:专业级H5设计工具Epub360和全自由度响应式网页设计工具Coolsite360。
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851