

顺风车项目初期,产品GM反复和我们强调业务使命,私家车出行在滴滴体系中的角色,私家车市场规模,业务模式概述,业务模式关键词,目标体系.
使得我们很快明确了顺风车的产品定义,目标用户,主要功能,产品场景,产品特色和竞品的差异化以及未来顺风车的产品走向.
未来它将是一个每天改变千万人次出行的产品,它能让共享私家车成为一种连接人与人的生活方式.

我在网上收集资料,对顺风车已经有了一定的了解,当时国内的拼车APP已经有一些但还不成熟,我下了一些竞品软件,把每个产品的页面截图拼凑成流程图,观察总结它们的核心功能及业务流程,体验好和不好的地方都记录在笔记上.收集问题之后,对问题进行分析,最终聚焦在核心的问题,并将分析的结果展示给团队.
研究思考竞品的主要功能,业务流程和信息布局,以及网上和现实中车主乘客对顺风出行的一些痛点,从用户意见中提炼用户最本质的需求,需要改善的地方.

设计阶段初期,因为没有数据和用户反馈做依靠,我们在和PM做需求分析的时候追求本心,理解用户核心问题和解决方案,勇敢做.脑暴大胆尝试了很多种业务方案.
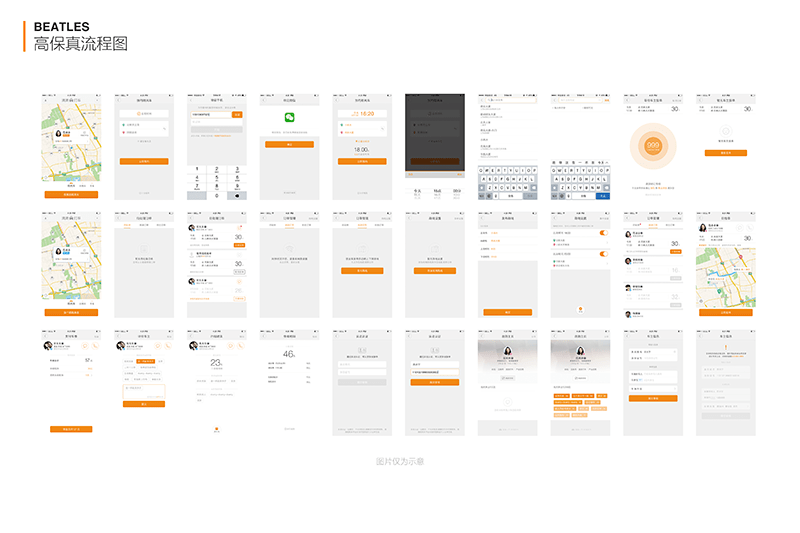
项目初期在和产品讨论如果没有一套整体的流程图是很难和产品以及技术沟通进展的,于是我们花了1天时间的讨论,把主要功能及业务流程快速梳理了一遍,搭建了一套顺风车业务流程图.

流程图分为3个部分,1 乘客流程(乘客发单-呼叫等待-车主接单-支付评价),2 车主流程(车主选单-车主抢单-送达乘客-等待支付-评价乘客),3 公共部分(个人主页,个人余额,实名认证,车主认证,接单设置等),这样我们在讨论的时候就方便很多.前期随着每天的讨论增加删减功能都要确保每天的流程图更新一遍,让大家的信息能够及时同步,看着挺麻烦,其实当中大部分时间都花在产品讨论上了,白天产品和设计一起讨论,晚上修改更新邮件.
在项目前期没有交互,这时候产品设计就要充当交互的职责,紧跟产品,关于产品讨论的会议都要去参加,积极的去参与,脑暴,在过程中,展现自己的专业度,获得产品的信任,过程中得到产品等同事的认可,有利于方案的执行。多数人已经认可的方案,少数人在否定方案时会非常慎重。和产品在项目前期在目标上达成一致,避免在设计方案上发散性讨论.由于前期的产品讨论,每天产出的流程图都会有变化,低保真流程图不需要出到特别细致的阶段,只要把产品思路表达正确即可.
注意流程图不要覆盖,按time line保存,这样方便之后的升级改版review之前的想法及功能点.

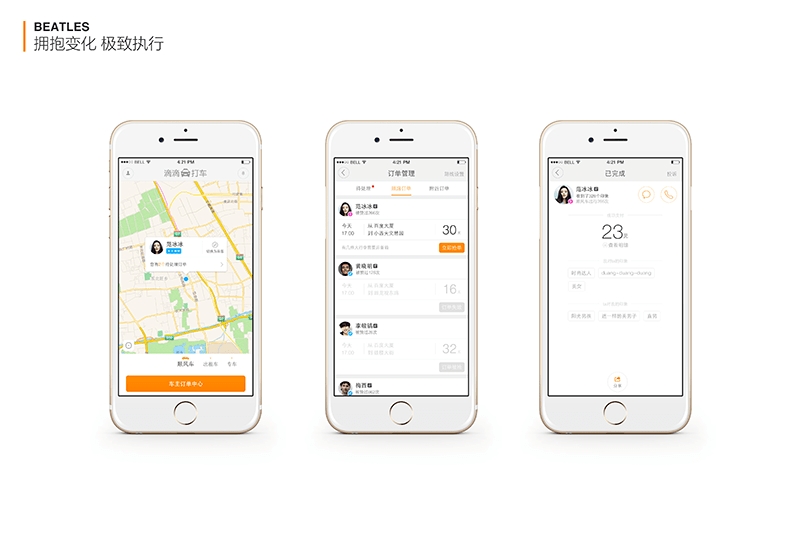
当我们把整个的产品流程都梳理完成,产品确定之后.就要开始细化页面了,我们要保证的是顺风车上线产出高质量的设计,重要的页面要着重去想去设计,多做尝试,让用户体验做到最优,同时要和滴滴打车平台的设计风格保持一致,GUI保持一致.本次开发周期非常短,细化所有端上效果图的时间仅有一周的时间,虽然时间很短,但是前期铺垫时间很长,我们对这个产品流程已经非常熟悉,一切还算顺利.
拿首页为例,当用户第一次进入顺风车最先进入的就是首页,主要功能会在首页展示,所以这里考虑的比较多,我们在首页的尝试飞机稿不下10张,经过谨慎的考虑,我们采用了现在端上的效果.

制作高保真效果图的时候这里会思考以下几点:
1 与滴滴打车平台整体设计气质保持一致.相同的功能控件沿用平台.
2 一个页面一个核心功能,信息层级,强弱关系的处理.
3 轻便,适当的留白,易于操作
4 视觉规范的统一性与一致性.
5 各个分辨率的适配问题,小尺寸要做单独的处理.
6 Android和iOS的差异性思考.
7 不做跳度特大的页面,整体保持平稳.让用户好理解.
设计的预期:
1 车主使用顺风车,能够清楚的找到乘客和车主在哪里切换.
2 保持视觉交互平稳,使用过程中轻松流畅并且高效.
当我们把所有页面高保真都做完之后,我的习惯还是拼成视觉流程图.
有几点好处:
1 查看有没有遗漏的页面.比如:异常状态,浮层提醒一类.
2 查看有没有视觉该统一的地方没有统一,比如:文字大小,颜色,按钮大小,间距都需要整体review.
3 平台的控件开发可以复用的标记.
4 顺风车的控件样式在页面可以复用的标记.
5 开发和测试看起来一目了然,沟通起来节省成本.
6 制作顺风车规范的时候方便查看.
当然这个方法只适合在新产品业务上线,大版本更新以及新功能流程使用.
毕竟小版本的一些视觉改动,如果一期迭代是10天,每个版本都出一份视觉流程图并保证是最新的太浪费成本了.
大小版本的改动只做视觉规范的更新就好.

开发环节我认为在产品设计里算是最关键的一部了,用户不可能直接拿着你制作的设计稿去进行使用,你的设计是需要经过开发实现之后才会到达用户手中,所以设计和开发的对接,沟通尤为关键.这个时候的设计要跟进开发环节,保证产出物和设计一致,交互逻辑及动画展示保持一致.
好多设计师抱怨明明设计的很好,可实际线上效果却不理想,相差太大.
问题出在哪里?
1 标注图及切图质量不达标
2 和开发没有直接沟通,把产出交给开发之后就不管了
3 最后开发完成没有进行视觉走查.
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851