
给文字做配图是个重要但不轻松的活儿,而简化高效的流程会是这一工作的最好助推器。本文就将逐步介绍这一简化设计的流程,以及文末会提供一个可以快速上手的文件包,帮助你轻松入门,叩开那个令人兴奋(而且超级酷炫)的世界大门~
众所周知,视觉元素在网页信息中扮演了举足轻重的角色,无论是更新社交媒体上信息、还是发博客、写电子书或者在线制作幻灯片,只要你产生的内容包含图像,那么你就跟视觉元素就有着指数般飙升的亲密关系。所以,为在线内容搭配吸引眼球的图片就显得如此重要。
几个月前我刚开始写博客的时候就发现给每篇文章配上好看的图片很重要,且在之后的工作中也更加肯定了这一“发现”,有时候出版商给我的文章配的素材图片让我略诧异,也不是说图片本身不好,而是有种因为不匹配而产生的不稳定感。

素材图片真的看起来那么的…素材…. (图片来源: Spin Sucks)
不久后我们重新包装了自己的博客,也几乎在同时对我们的网站做了一些改动,这都迫使我们重新审视自己的形象塑造问题。根据Get Spokal的Alexandra Skey的理论,人们记住图片的难易程度是记住文字的6倍。同时,Blogpros在研究了100个最受欢迎的博客后发现,它们平均每350个字就会配一张图片。根据 Citrix的发现,接近半数的网民会转发他们在网上浏览过的图片或者视频,因此社交媒体上图片所扮演的角色的重要性不言而喻。
鉴于此,我立志保证每个发布的内容中(无论是博客、约稿或电子书)包含10个图片;几乎可以预见践行这一承诺需要很多时间,好在作为一个设计师,在这条路上我并不孤独,反正时间管理一直是我们面临的很大的问题。设计师经常往脑子里装了很多东西想去执行,但可能在开始之前并没有想太多,就像Pinterest停不下来的瀑布流一样,这是我们很多人“万劫不复”的深渊,沉浸在自己YY的神圣的“灵感”中。
我现在大概每周写4~5篇博客,所以,了解到我对哪部分成果得意忘形了吧~是啊,设计部分,我现在致力于推广一个简化的图片设计管理流程。事实上,我的博客就是我的实践基地,现在我用它发布一些我们在线的作品,当然,你也值得拥有~从网站图形到白皮书,以及介于两者之间的种种形态的图片,我的流程一直在为他们的快速迭代生产而助力、服务着。
在实践这个流程3个月后,真心觉得这是一个超高效的的系统,而且有着任何人都可以轻松入门的零门槛,让制作好看的图片不仅仅是疯狂的插画师的专属技能。
正确的思维模式:

为简化图片设计流程而构建正确的思维模式
不确定性和犹豫不决是两大高效杀手,所以,我们从构建正确的思维模式开始:
预设期望值
你不是在为全世界的高速公路设计广告牌,你只是在为在线内容配图;所以,摆正你的期望值。图片创作并不等同于艺术创作,前者需要引人注意和吸引眼球,它们需要借助视觉元素而增加一些趣味性,解救读者于那些再强打精神也读不完的10页无图片的文章。
就图论图
我真的很喜欢创建图像这一环节,因为每张图的背后都包含了太多的含义。那么问题来了,你怎样将自己的工作转化为图片呢?倒不是说图一定要代替文本,只要它能在读者通读文章的时候提升整体阅读观感、突出重点、提升阅读趣味性就好。换句话说,主要目标是创造一些不破坏整体和谐感的吸睛之笔。
设置时限
时限对设计师来说大有裨益,通常我感觉首先产生的想法总是永远的处于执行ing的状态,所以给每张图分配一个5~10分钟的时限吧(给之后的想法留点空间)。之后快速分析候选项,在时间框架内选出可实施性最高的。试着挑战一下坚持那个时限,例如我想要在这里插入一个图片,说明如何建立正确的思维模式。起初,我在想一个引人注意的头部与直观可见的大脑的形状,最好来点闪电光束什么的~过程有点痛苦,而且可能最后也没什么意义,但这都不重要,最后,大脑+灯辐射出的光束=完成!
准备工作
从众多的图标中开始吧
其实准备工作往往是最重要的部分,虽然它之后可能只是湮没在复制粘贴的流程中,虽然如果你想做的全面一些,罗列图标就会花掉你一天的时间,不过相信我,这一切都是是值得的。在过去的几年中我都一直在收集它们,有时候画一些,有时候买一些。

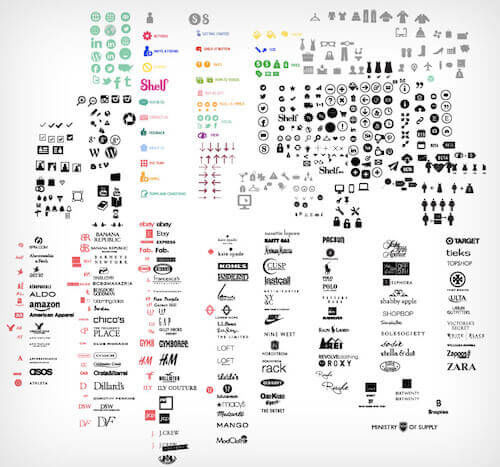
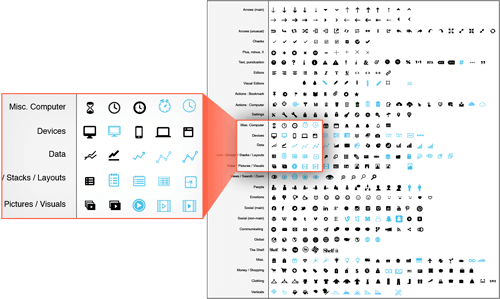
复制粘贴出一个属于自己的海量图标库
如果你做设计也有一段时间了,那么或许曾经的图标都散落在各个做过的项目中,现在是时候规整一下了,整理一个大的文件包,如上图所示。不过其实初始数量没有那么重要,可以使用一些开源的包去丰满它。坦白的说,优设(坏笑)一直是我重要的素材来源之地。

当你在汇总整理你的图标时,也要考虑收集一些Logo,你可以在搜索引擎找到任何品牌的矢量图标下载,Brand of the World也是另一个可以发现优质Logo的地方。
既然矢量图标随处可得,那么收集海量的图标就真的比你想象的要简单的多(纵然你现在的图标库里还空空如也)。不过在使用它们之前,一定要确保版权可用问题,确认无误后才万事俱备,嗯优设收集的东西都是无版权限制的。
如果你对你收集的图标感到满意,那就归档到一个文件夹里。我发现整理图标并分组很有用,因为很多时候找图标会浪费掉很多时间;总是隐约记得曾经存过,但是怎么也找不到的情况太常发生了。

对图标进行分组管理
在整合图标集的时候,你需要找到哪些是与你的内容相关的。虽然许多通用图标适用于任何人,但你总有自己的选择,所以列出所有分组,包括你自己独特的那一组~

各种各样的箭头

标点符号和字母

PC操作图标(保存、回收、下载、上传、点击、指向等等)

设置和管理(工具、锁、齿轮、指南、等等)

与时间相关的图标(时间、时钟、日历、通知)

设备(电脑、ipad、手机、网页、书籍、相机、等等)

数据可视化

排版

各种类型的媒体(图片、资料、视频、音乐)

人物和情绪

社交媒体图标(包括大众的和小众的)

沟通方式(电子邮件、发送、对话、演讲、报价、共享、反馈,等等)

其他

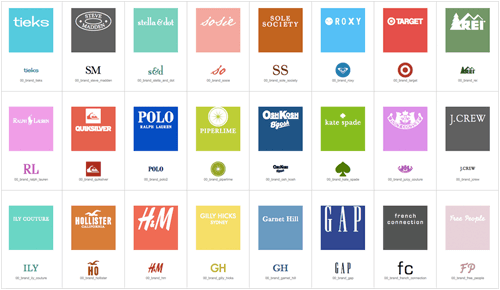
最近,我开始设计一些由一个图标延伸变化出不同的图标,我喜欢尝试不同的风格和颜色。所以,当你设计图标时,大胆的突破有助于构建其他的风格:色块、轮廓、纹理等。

由一个icon延伸出的其他形式
当你完成了图标归档工作,你会发现你会在很多场景下都可以复用它,不仅仅是在发布博客的时候使用,我把我自己的收集都做成了web字体,它值得我为此付出过的一切(当然,用不到的就要大胆的删)
灵感收集
第二件我发现很有用的事是把激起过灵感的素材整理为一个文件夹,正如很多人在做的一样,收集针对特定风格的图片。所以,在Pinterest上Pin住能带给你灵感的图片,或者down下来存在文件夹中。
因为我有整理强迫症,我会按照风格给我收集的一切归类(图标、模板、象形图、图表、轮廓、拼贴画等等),当你设计图像时,与一群不同风格的元素共舞是很有趣的。

制作一个风格(能刺激灵感的)文件夹
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851