
许多用户在成千上万移动应用的世界里经受着ADD(app deluge disorder:应用泛滥)的骚扰。开发者中广泛流传着一句格言,“你只有一次获得第一印象的机会”。一旦大批用户下了你的APP,你已经完成了首要目标并赢了这场战役的一半。现在,保证他们下载后的情况是你的下一个目标。在这里首次登录占据了重要位置。
我就职于移动分析公司,非常清楚地看到APP开发者所经历的挑战。在这篇文章里,我们将回顾通过移动视觉分析测量用户体验的重要性,并提供案例和其他思考,从而优化你的首次登陆体验,增加留存率。
我必须强调,这里并没有创造完美的首次登录体验的魔法棒,保持监控首次登录体验的专注度和决心将会比其他策略更有效。无论你是开发者还是移动应用发布者,这篇文章将提供可以应用在你自己APP上的相关知识。
请用户留下
应用下载后的首次登录包含了许多技术,以保证用户第一次使用你的APP时能够尽快融入。把首次登陆当成建立人们使用你APP的入口。将第一次使用的用户转化为活跃和留存的用户是创造终极首次登录体验的核心。
针对基于互联网的APP有用的方法常对混合和原生的APP没用,反之亦然。考虑这些会浪费很多时间。举个例子,原生APP邀请用户通过他们设备中的细节用Facebook(一键注册)创建账户,从而提供流畅的首次登录体验。基于网站的APP,则会重新将用户推送到Facebook页面,不过界面不同,如果用户没有登录,将要求他们输入邮箱地址和密码,然后返回APP页面。显然基于网站的APP用Facebook首次登录比较低效。
当设计首次登录体验的时候你有非常多的的因素要考虑。核心是在将心理学与设计相结合,并且要确定目标受众,根据他们使用的设备,还有像年龄和语言等详细的人口统计特征进行设计。
首次登录的正确方式
让我们看看几个APP首次登录体验的例子,还有如何攫取用户并且让他们回来的技术。
内联(inline)提示
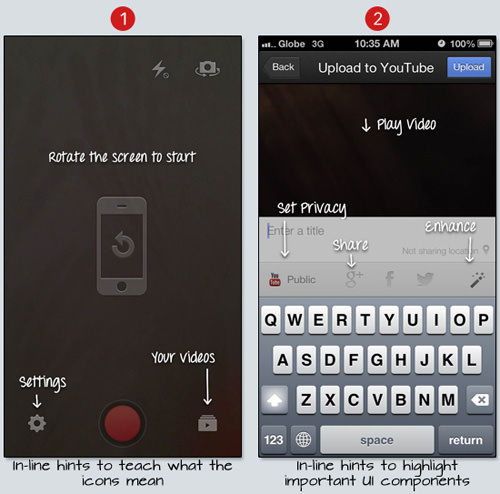
YouTube Capture的首次登录体验始于一个快速教程。然后通过内联提示让用户了解APP的UI。因为这个APP简单,所以指出下一步一步怎样做对于带入用户非常有效。


YouTube Capture的首次登录体验用到了内联提示。
把用户第一次使用想象成在其他星球登录,他们喜欢探索。内联提示是一种给他们自由的这样做的技术,逐步展示各种各样的产品特征。通过探索阶段教会他们,从而通过不突兀的形式将他们和你的APP联系更紧密。这些用户本质上就像新生儿,需要在每一次变化中引导。
教程设计
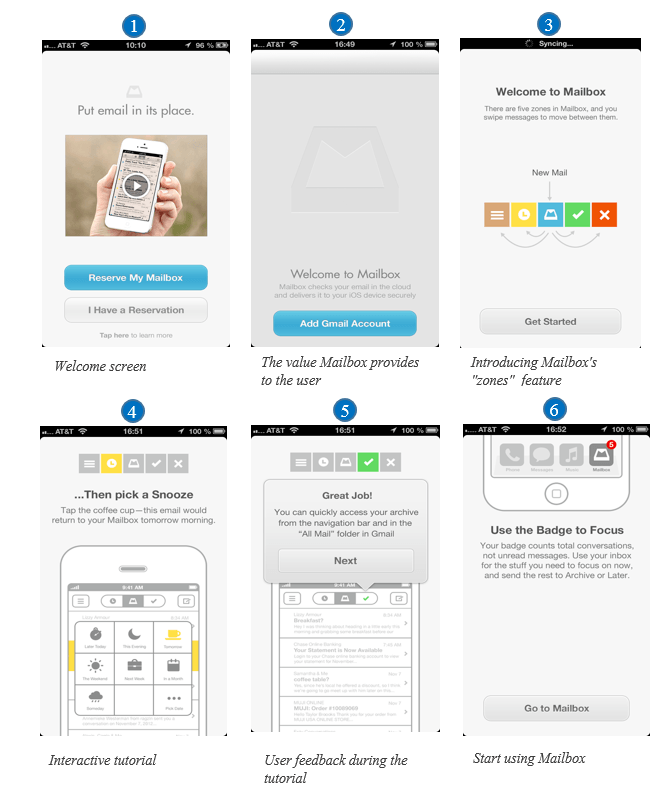
Mailbox用了一种灵活的教程快速告诉用户APP的独到之处和如何使用它们。


Mailbox用了一种灵活的教程快速告诉用户APP的独到之处以及如何使用它们。
上面的教程用一种有序和渐进的交互形式指导用户。它包括了易于用户理解的简短直接的信息。保证在首次登陆进程中用户存留,指导他们了解产品的关键特征,然后向前推进。这样使体验没有阻碍并极大地降低了跳出率。
首次登录的错误方法
看过了优秀案例,我们再看看不太有效的案例。
不好的App流程
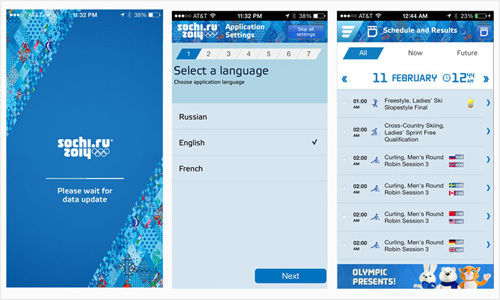
看看下面索契(Sochi)冬季奥运会官方APP。这是一个不恰当的首次登录体验案例。当你开始使用APP,屏幕显示正在加载。这个有七个步骤设置APP的过程是低效设计的反面教材。还不止这些,当你的将它设置好,APP将你带到一个文本和图片都很小的页面。这个APP像迷宫,对于你应该去哪里和该怎样操作没有一点儿提示。
毫无疑问的是它有很多用途并且使很多用户感到泄气,但如果它只是一个在APP市场上随意的APP而不是冬奥会官方APP,缺憾会小一些。它是低效的、首次登录体验不佳的设计案例。或许把它称作“登出”更好些。


Sochi的APP的七步首次登陆设计的不合适。
当用户启动你的APP,最不适宜的是让用户去等。如果他们不得不等,就要想办法吸引他们,或许在完成进程时提供一些他们可以读的内容。可能设置过程实在太长了,将进程设计的尽可能短,以最快速度给给用户他们要的。
给他们通过Facebook账号点击即可的签到的选项,并且设置他们的偏好。这几屏需要5秒以上时间的完成。当他们接触到APP的核心内容时,确保字号与内容重要程度成正比以便这些文本被读到。
通过可视化分析,你将看到用户使用APP时是否遇到阻碍。除非你已经开发了索契冬奥会那样用户没有的其他选择的官方APP。
压倒用户
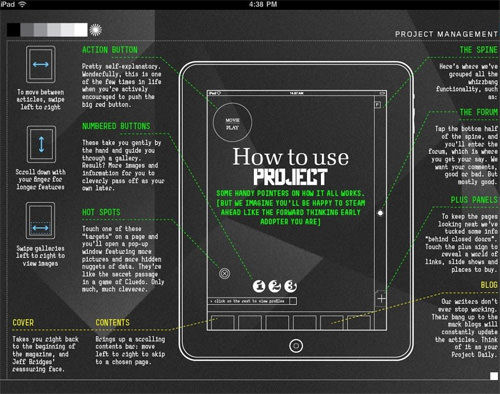
一个叫Project的杂志APP的首次登录体验前以几个足够简单的介绍页面开始,然后把用户带到这个页面:


Project显示出压倒用户是个非常严重的错误(尤其对于第一次使用的访客)。用户会看到太多内容需要消化而后选择跳出。
给用户展示大量的信息将只会压倒他们(尤其是第一次使用访客)。用户会看到太多内容需要消化后选择跳出。这就像去吃晚餐,脑子里什么想法都没有却拿到上百选项的菜单,将需要很久的时间去决定。这里没有晚餐,你只有几秒的时间。你的用户很饿,请快速喂饱他们!
我们可以从这个例子中学到很多,它恰恰与渐进展开相反。
压到用户是个非常严重的错误。移动屏幕严重限制了UI和UX。不要提供太多选项。选项少一些,使用率会增加一些。首次登陆设计的诀窍是仅仅展示用户在开始时需要的知道的东西——不要多,也不要少。
首次登录最好的实例提供概述
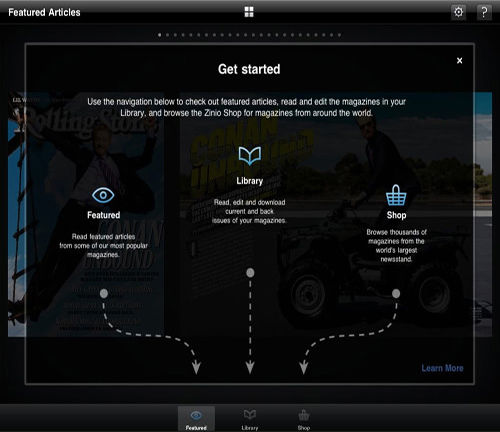
看这个下面展示的杂志应用Zinio。它展示了APP最重要的区域并且保证了APP的内容可见。这样使用户可以看到他们要找的区域。


尽可能保证首次登录中提供的信息和用户的日常经验之间联系清楚。
展示价值
这是可以闪光的机会,你没有第二个创造第一印象的机会,所以告诉他们你的APP有什么。准确地描述你APP的价值并且用几屏页面来解释。展示你的APP将带给用户他们想要的。没有什么比这更重要。一旦你带领他们进入应用,今后你可以优化体验留住他们。
用户首次登录的末尾,占用四屏,让用户清楚的知道他们将获得什么并且受到鼓励开始使用APP。


Uber将APP的价值精简为四屏,因此用户可以清楚地了解到它提供的服务。
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851