
编者按:今天的教程除了一枚线性图标的操作演示,更重要的是帮同学们领会UI设计师必备的化繁为简,抽丝剥茧的能力。初学图标绘制的同学,绝对需要里边提到的这个方法~
几何
对于初学者来说,我们可以这样理解,任何东西都可以用这四种图形组合而成:

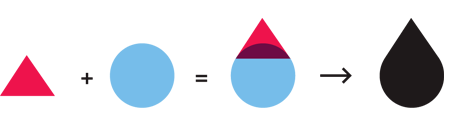
当我想要用图标来表现一个物体时,我会先仔细观察,然后尽可能将其拆分为最简单的形状。譬如,水滴可以用一个三角形和一个圆圈组成。

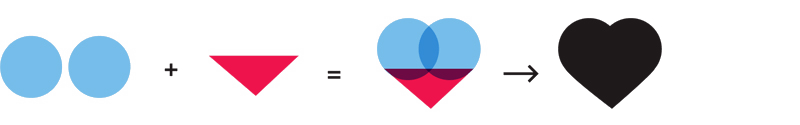
心形图标可以由两个圆圈和一个三角形组成。

我通常会使用Adobe Illustrator来制作这些图形。矢量图形的线条粗细、节点以及图形之间的关系都非常易于控制。在Illustrator中,图形和线条间的互相转换也非常便捷。这些信息也许非常基础,但却是我制作大多数,甚至是复杂图标的方法。下面这个例子细节略多,是我最近为bill of rights所做的图标,其中,我也完全使用了相同的方式。

界面图标
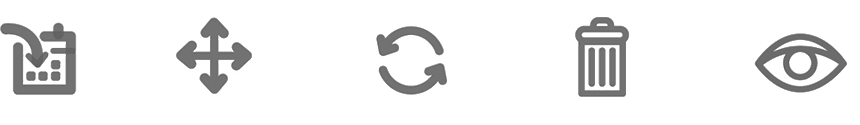
我最近正在为一款超赞的iPhone应用Parker Planner制作一组图标。我很喜欢这个项目,这组用户界面图标的要点是在易于理解和功能性强的同时,具有美观性,帮助用户在这款略为复杂的应用中进行导航。

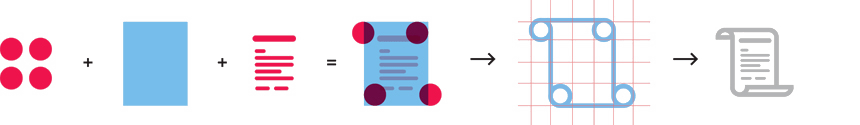
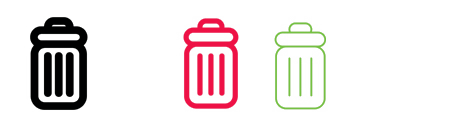
下面,让我们来细看一下这些图标,并且分析我的制作步骤。我们就以垃圾桶图标为例,它就是由三个圆角矩形和三根线条组成的。
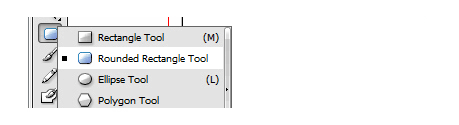
1、选择圆角矩形工具

2、拖拽鼠标,画出形状

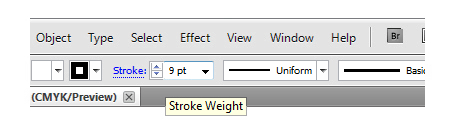
3、根据所需调整线条粗细

我通常会在整套图标中选用一到两种粗细的线条。

这样可以保持所有图标的整体性和一致性。
4、画出另一个圆角矩形,作为盖子。

5、再用一个圆角矩形画出盖子的把手。

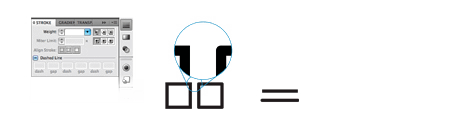
6、擦去把手底部的半个圆角矩形。

7、现在,在桶身上绘制三条直线。

8、好啦,一个垃圾桶图标就此诞生!你可以根据所需,调整颜色和线条粗细。

另有一些有用的工具,对制作图标很有帮助——路径查找器:可对各类形状进行切割、组合以及合并。

线条/填充工具:形状的线条色和填充色之间的转换。

再有我最爱的工具——线条面板:将图形转折点由直角转为圆角。

当完成一整套图标设计后,我通常将它们肩并肩放成一排,来检查是否有哪个特别奇怪,随之进行调整。

最后,我会将它们置入应用进行检验,看看它们是否作用良好。

总结一下,制作优秀图标不止是学习Illustrator的使用诀窍,当然,熟练掌握软件也是必不可少的。更重要的是,你要练习将所见的事物分解为简单的图形。这项关键技能是助你成为图标设计大师的秘诀!加油!
原文地址:Awwwards
译文地址:doo-plus
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851