

@ChloeRowe林雅诺 :这次我们来动手做一个草堆字体效果,其实不算多难,很多都是细节上的问题。通过这个教程,我们会将会明白”细节中的细节“有多重要~所以,还等什么呢?动手做一个属于你的草堆字体特效吧!
效果图:

1.打开素材图片,改变其大小。
注:原教程素材一美金一张,译者找了类似的替换图,直接右存即可。


像素在这儿可以按你的来,毕竟不是原图。

第2步
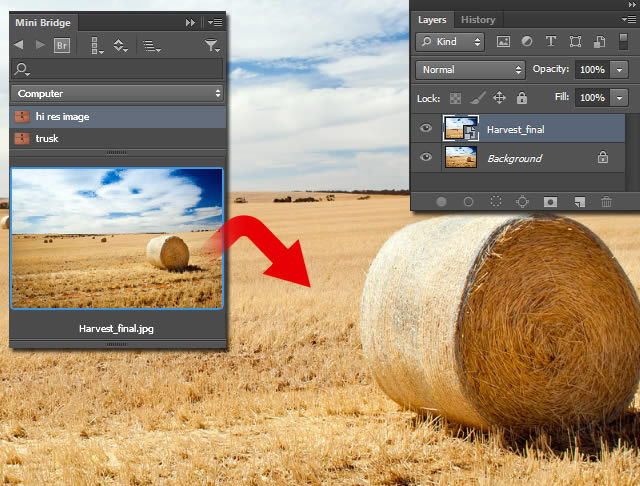
复制一层,转化为智能对象。其名称更改为“Harvest_final”。(小编更改了原教程部分步骤,原教程则是打开mini bridge,然后拖动到图层,转化为智能对象)

第3步
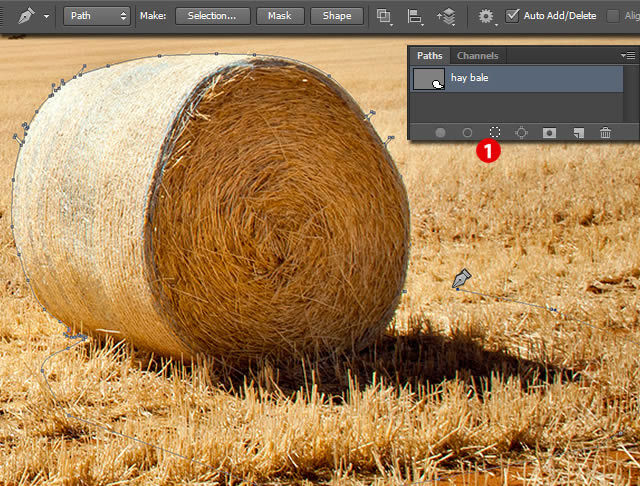
路径面板中,创建一个新的路径,并称之为“干草捆”。钢笔工具(P),圈选出干草捆的形状。路径缩略图进行选择它,选出选区。

第4步
回到图层,按命令Ctrl+J ,复制“干草捆”。称之为“干草捆1”。

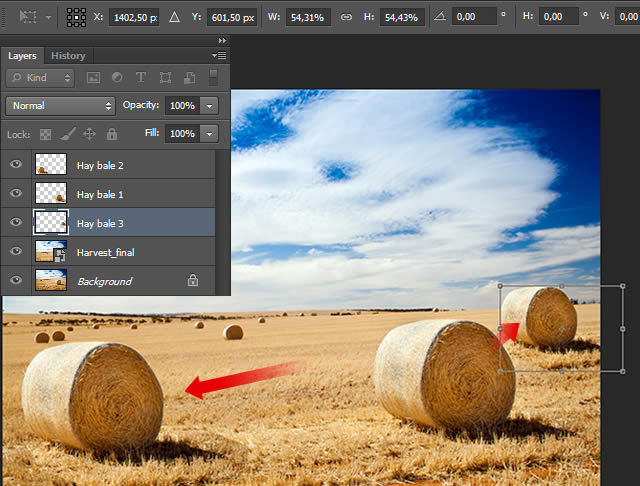
第5步
复制这个图层两次(Ctrl+J )。使用变换工具(Ctrl+T) 。调整大小和位置。

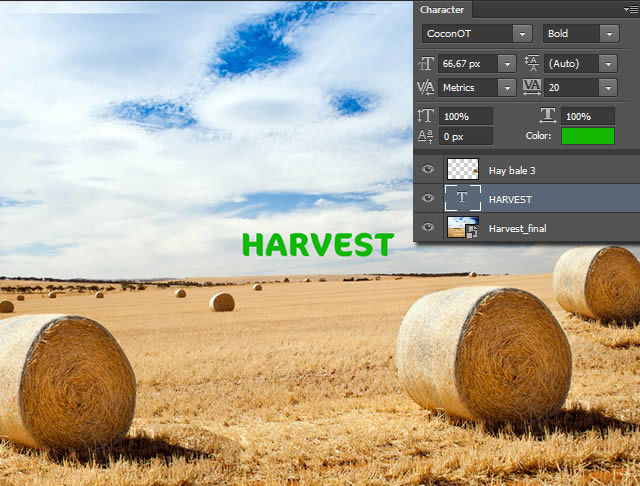
第6步
文字工具,输入文字“Harvest”。

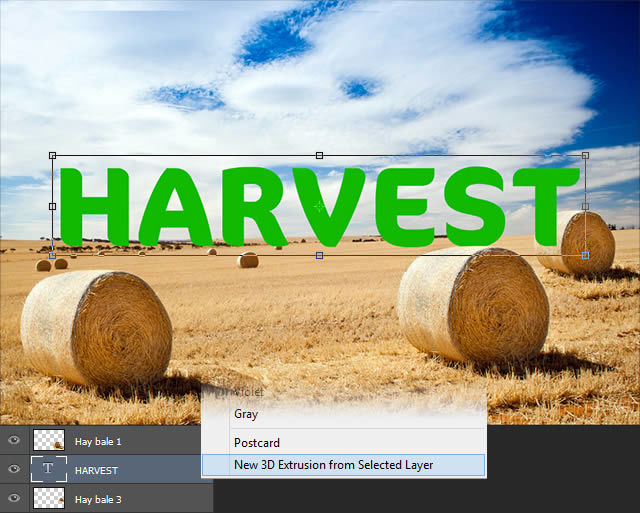
第7步
按Command-T键,改变大小,以适应画布。然后选择新建3d模型

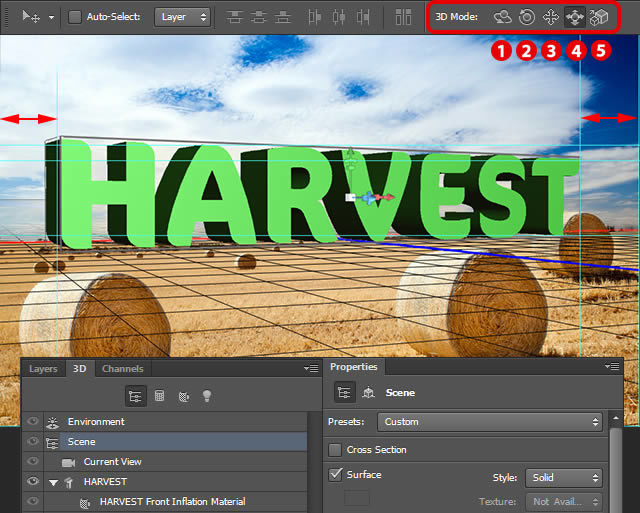
第8步
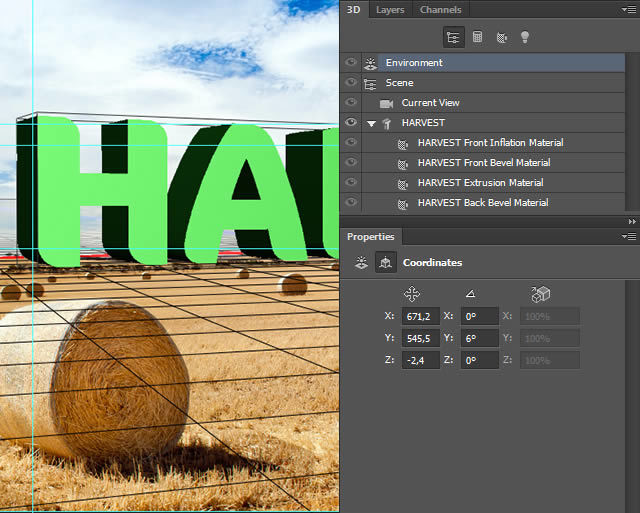
与场景中的3D面板选择,调节使用3D变换工具的排版位置。定位排版以便在左,右两侧边缘相等。
使用3D变换工具来定位字母:
[1] 旋转可以让你旋转物体上的X,Y和Z轴。
[2] 滚动将允许你在旋转屏幕空间的对象。
[3] 拖动可以让你移动对象在各个方向。
[4] 幻灯片将从您根据当前选定对象的XYZ轴使物体更近或更远。
[5] 量表将使选定对象放大或缩小。

第9步
设置 Environment(环境),如截图所示的位置。你可以在相应的字段中键入数值,以加快这一进程。

第10步
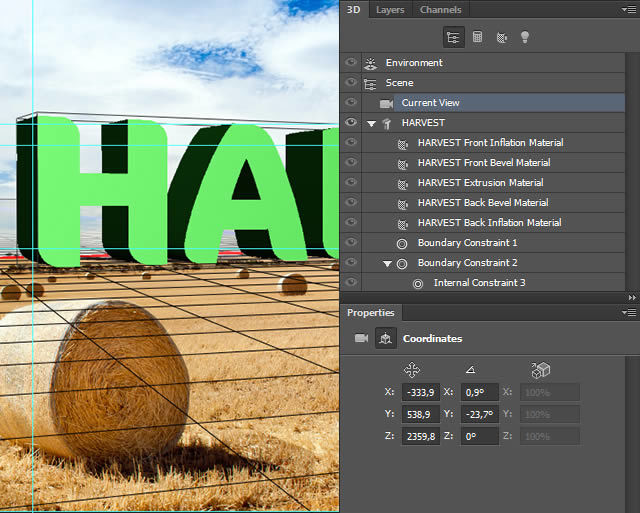
将 Current view(当前视图)设置,如下图所示的画面。

第11步
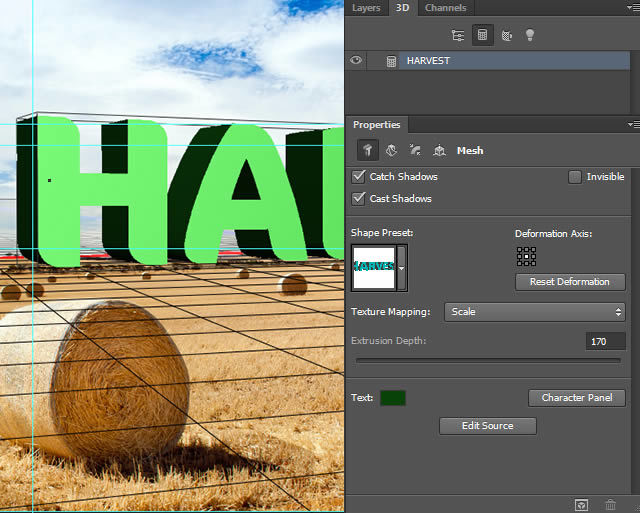
网格中设置如下:

第12步
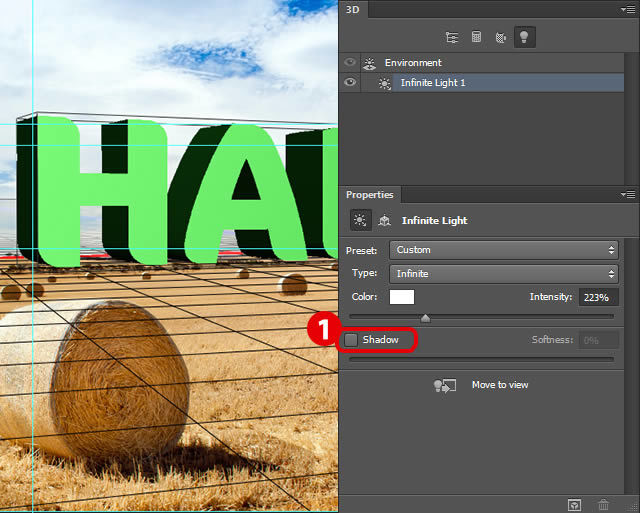
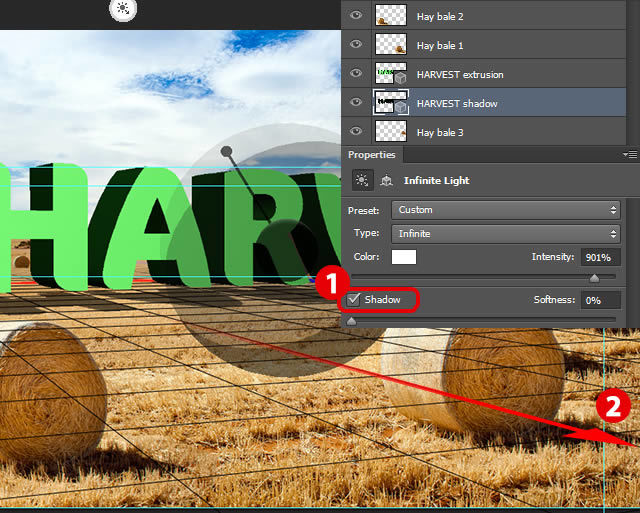
选择“无线光”并在其属性面板关闭阴影[1]。改变这一层的名称为“HARVEST挤压”。

第13步
这一步要复制“HARVEST挤压”来模拟阳光中的场景。
重复挤压文字层。其名称更改为“HARVEST影子”。将它拖动到“下面HARVEST挤压“层打开阴影,并通过拖动小光源[3]调整其位置。让阴影位于合适的位置。

第14步
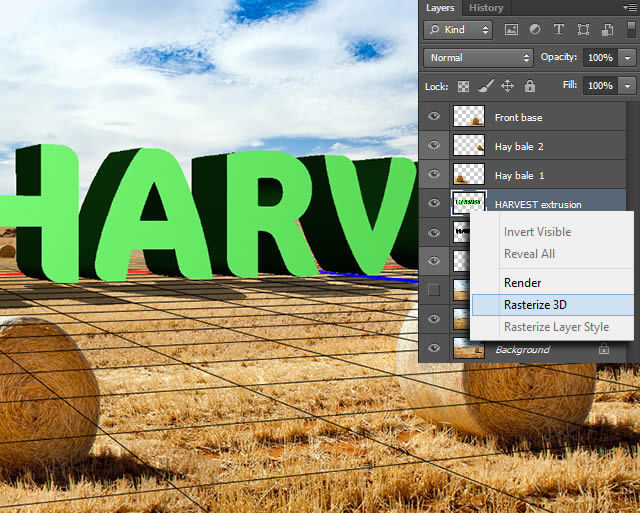
现在选择 “HARVEST挤压层”,然后从右键菜单中选择栅格化3D。

第15步
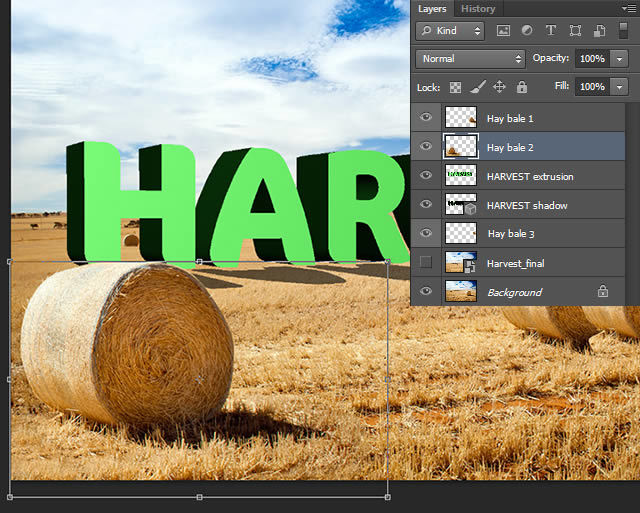
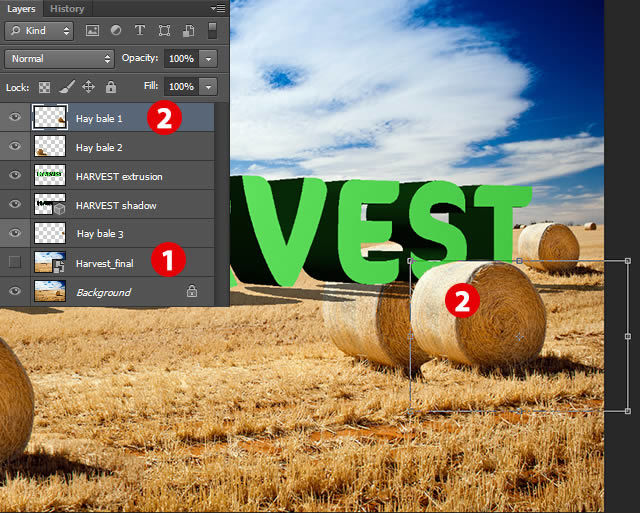
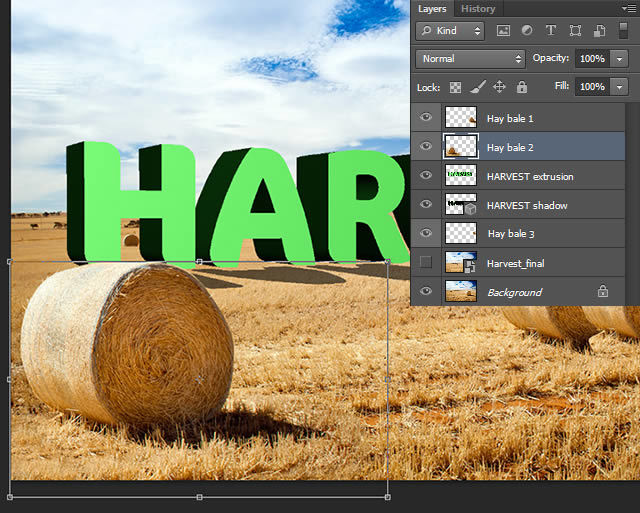
选择“Harvest_final”层[1],隐藏。然后选择“干草捆1”层图中红色[2],然后按Command+T键来转换。将其移动到所显示的图象的字母“S” 的前部。

第16步
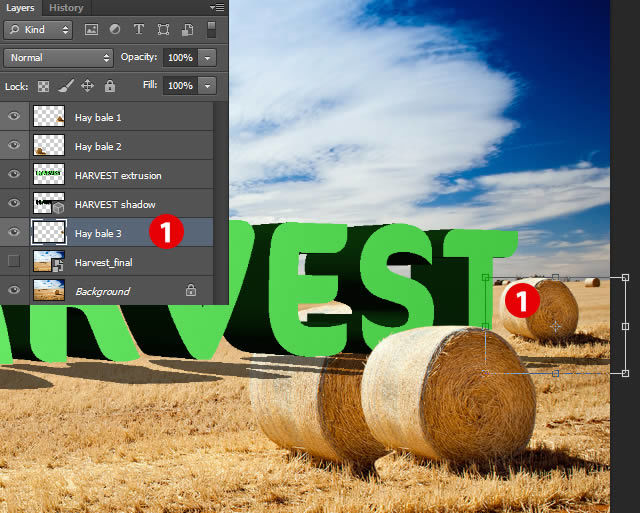
选择“干草捆3层”图中红色[1],将其拖动的“HARVEST挤压”层下面。按Command+T键来转换。将它作为显示在画面的字母“T”的背后。

第17步
现在选择“干草捆2”图层,然后按Command+T键来转换。将其移动到所显示的图象的字母“H”的前面。

第18步
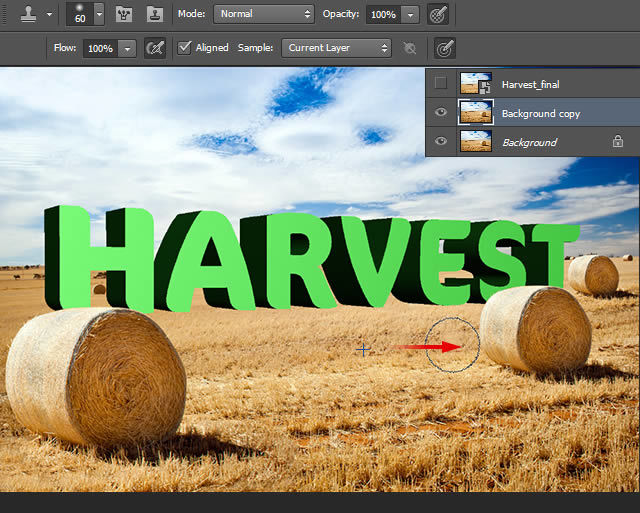
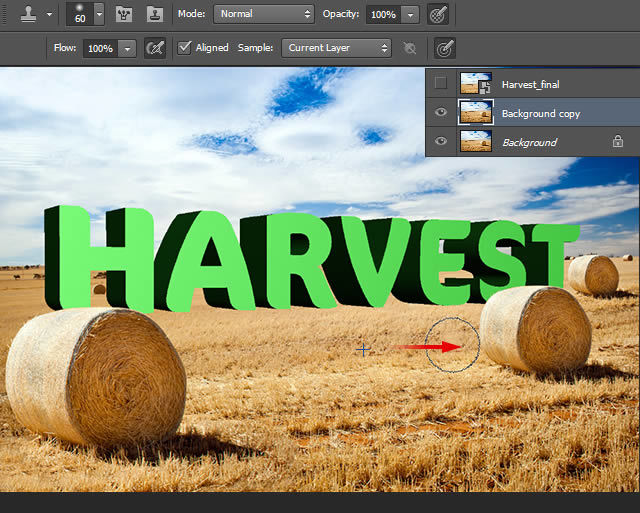
使HARVEST shadow 隐藏图中红色 [1]。然后复制“背景”图层,出现图中红色[2]。

第19步
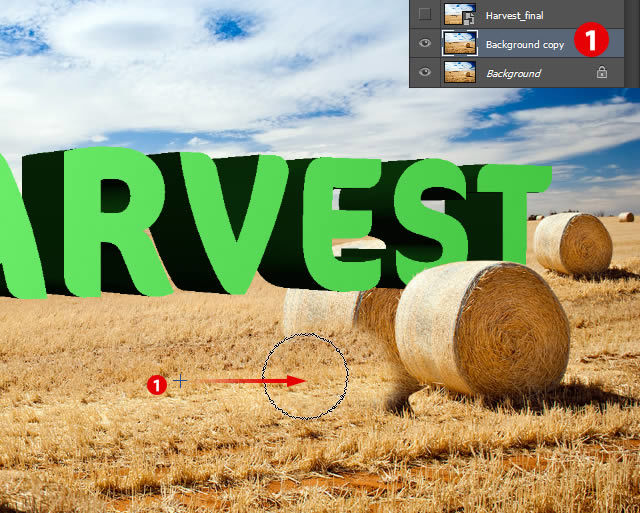
仿制图章工具(S),隐藏图像图中红色[1]的多余部分。

第20步
继续画,直到如图所示

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851