

站长之家(Chinaz.com)注:随着移动互联网的发展,越来越多的网民从PC端转战移动端。为了满足用户的需求,搜索引擎也在不断改进移动算法。在这种大势下,站长们也不可避免的面临着“转型移动互联网”的挑战。国内是如此,国外亦是如此。
在谷歌宣布将在4月21日发布“移动端友好度(Mobile-Friendly)”算法后,国外的站长们都拼了命的优化网站的“移动友好度”,以便在算法发布后能脱颖而出。在影响移动端用户体验的各项因素中,网站加载速度无疑是重中之重。其实,无论是PC端还是移动端,网站加载速度都是备受关注的一个问题。试问,有谁原因把时间浪费在等待上呢?
据研究表明,若网页加载时间超过3秒,约有57%的用户会选择离开。移动端的可忍受时间会稍微长些,但也是因人而异。那么,该如何提高站点的移动端友好度呢?
国外SEO网站Moz的专栏作家Billy Hoffman(下文中的我)在《How to Keep your Site Fast for Mobile-Friendly》一文中为我们解答了这个问题。
检测移动站点的性能如何
在着手优化之前,第一步要做的便是了解你的网站。监控网站性能的工具有很多,付费的、免费的都有。我个人比较青睐Developer Tools和WebPageTest,本文中采用的Developer Tools。
Developer Tools使用比较简单,不是开发者也很容易上手:
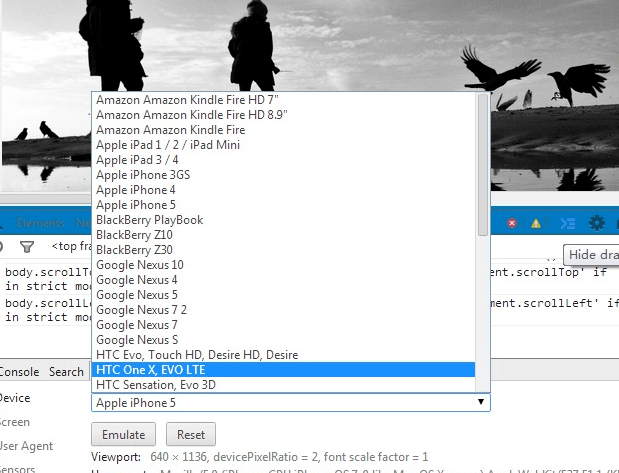
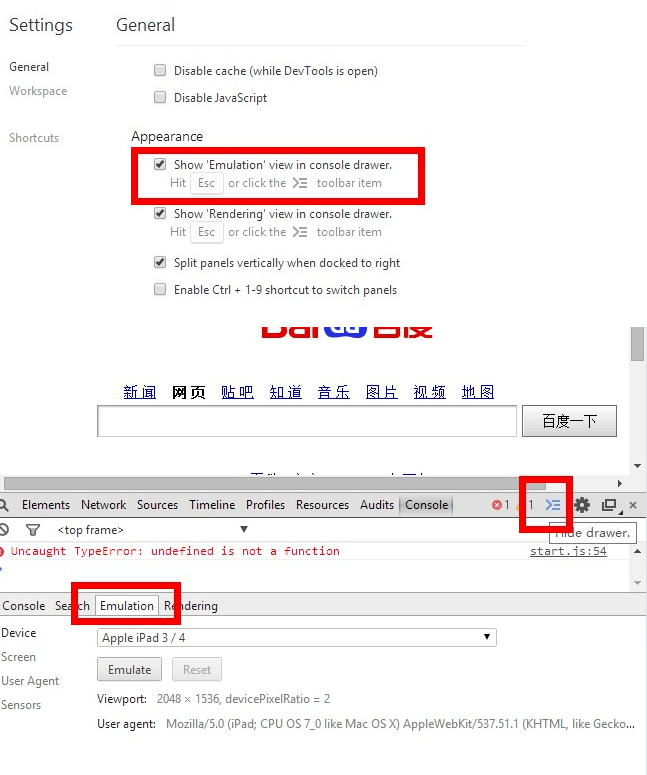
在Chrome的更多工具中选择开发者工具(Developer Tools),然后就进入了Chrome开发者工具界面,Chrome自带多设备模拟器,可以测试站点在不同设备上、不同分辨率下的现实情况。

路径:Setting一侧找到Overrides,勾选上 Show ‘Emulation’ view in console drawer 。之后点击“Hide drawer”上边的三道杠,便可看到模拟器。

优化图片
据http archive网站调查数据显示,在网站所有元素中图片这一元素平均占据了60%的地位,换句话说,图片承担起了网站的半壁江山。由于移动端加载速度相对较慢,因而图片的加载需要耗费更长的时间,如果站点图片过多,则会大大降低站点的移动友好度,从而影响用户体验。
这个问题可以考虑通过无损/有损图片压缩技术减小图片来解决。不过对于移动端而言,还需考虑的问题是:某些图片是否真的有加载原图的必要呢?也许,通过PC端访问站点需要一张1600宽的图片才能让我网站处于正常显示状态,但如果换做平板电脑、或者是智能机等移动设备呢?1600px就显得浮夸了。这时,不妨考虑为你的移动端用户“私人订制”一张体积小些的图片。
通过Viewpoint标签来达到图片的自适应效果。在标签中加入如下代码(代码需针对网站自行调整):
此外,CSS样式的写法也是一个很重要的问题。
错误的写法:
- <!-- DON'T DO THIS -->
- <style>
- @media (min-width:376px) {
- .mobile_image {
- display: none;
- }
- .desktop_image {
- display: inline;
- }
- }
- @media (max-width:375px) {
- .mobile_image {
- display: inline;
- }
- .desktop_image {
- display: none;
- }
- }
- </style>
- <img src="mobile.png" class="mobile_image" />
- <img src="desktop.png" class="desktop_image" />
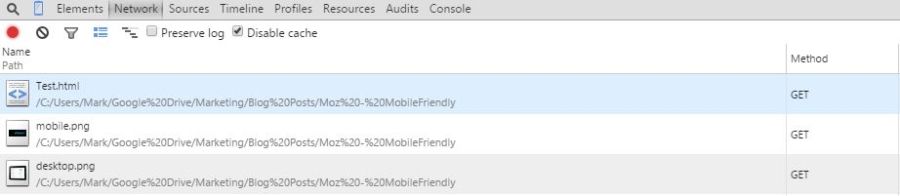
这段代码看上去似乎在宽屏设备下加载大图,移动小屏设备下则加载小图。但实际上,这种写法会加载两张图片,只是其中一张图片未显示罢了,完全是在浪费时间。
如下图:

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851