
编者按:今天的教程是PS爱好团体@P大点S微博 译制的,原作者用的CC2015,用了一些新功能,他们翻译的时候改了回来,低版本也可操作。不仅如此,他们坚持翻译时都亲手操作一遍,重新编写,重新截中文界面截图,并且分享PSD,非常不容易,希望喜欢的同学关注并加入他们的行列。
最终效果:

素材打包 微盘下载
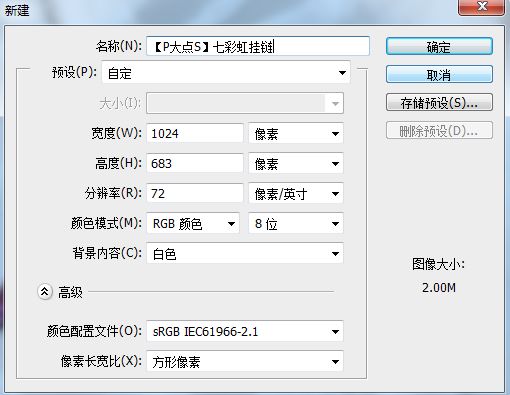
新建个1024*683像素大小的文件,分辨率72,颜色模式RGB 8位。

将素材包里的“绸布”素材置入,调整大小和位置。

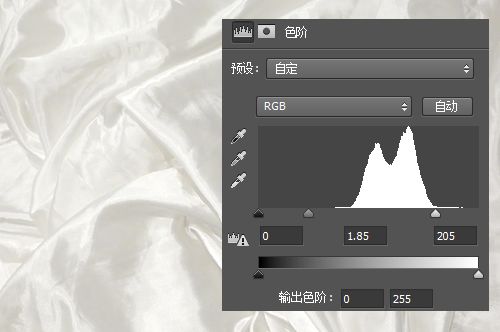
创建一个“色阶”调整层,调整参数,使绸布看下来亮一些,平和一些,照亮质感。

安装我们素材包中所提供的“SedonaScriptFLF”字体,打上我们的文字,设置文字颜色为#f062b2,字体为“SedonaScriptFLF”。原教程用的字是“Lovely”,这是一个刺激人的单词,在这里我用的是pddser,什么意思呢,我们是P大点S,我们的缩写是PDDS,er你懂的。

我们复制pddser文字图层三层,并给其重命名,以pddser 1 2 3 4 命名,方便等会更为直观的观看教程,原作者用的CC2015,图层样式强大过低版本的这些好多,考虑到也许现在用CC2015的人并不会太多,我们修改了原作者的做法。选择住四个文字图层,CTRL+G创建一个图层组,将pddser 2 3 4三个文字图层的填充设置为0。

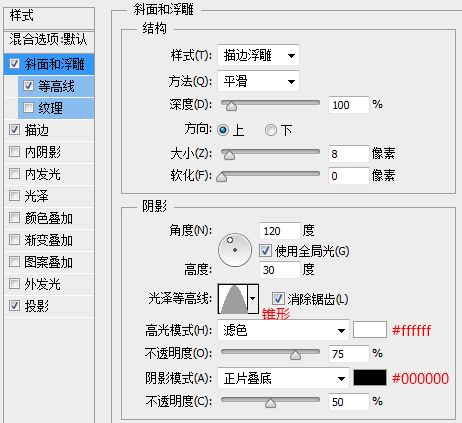
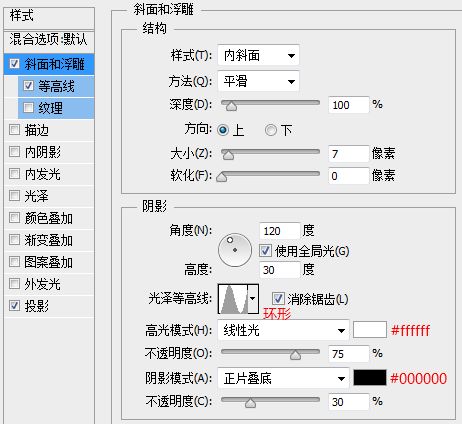
下面,我们为 pddser 1文字图层设置一个图层样式。具体参数请参见下图,光泽等高线为锥形,自带的。

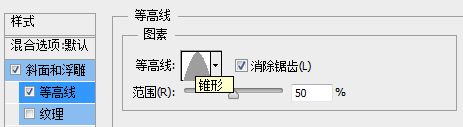
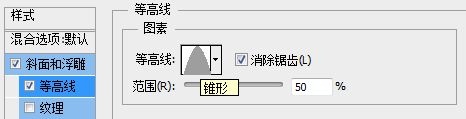
勾选等高线,同样这里的等高线设置也是“锥形”,记得勾选“消除锯齿”。

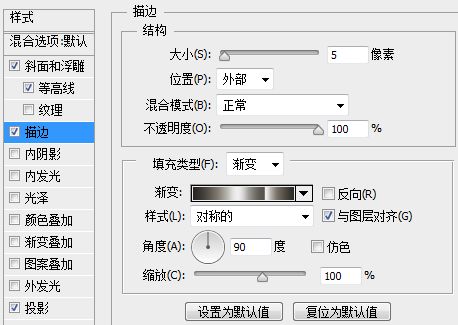
设置一个5像素大小的外部渐变描边,描边的渐变这里不再标注颜色了,我导出了一个渐变,各位直接在素材包中找到“stove pipe 80.grd”这个渐变,导入PS中并应用就可以了。

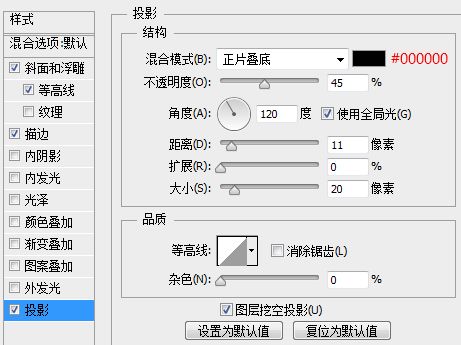
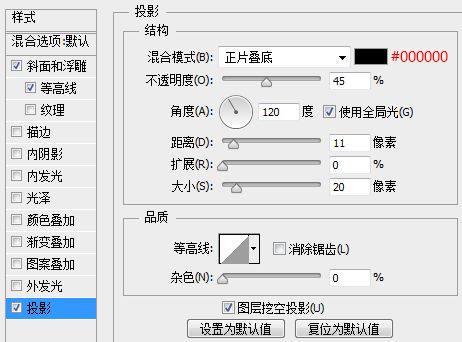
最后,我们添加一个投影。

设置完pddser 1文字图层,我们得到如下的效果:

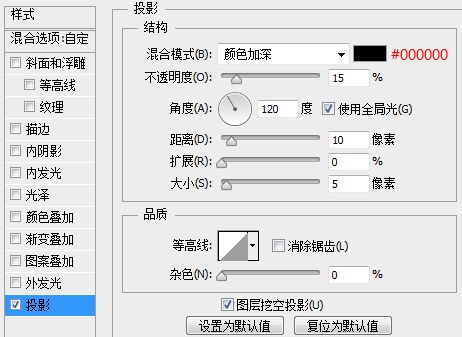
下面,我们设置下pddser 2文字图层的图层样式,为了让文字的阴影更为真实一些,pddser 2这个文字图层的作用就是增强阴影效果,所以这里只添加了一个投影。强调一下,这个文字图层的填充应该为0

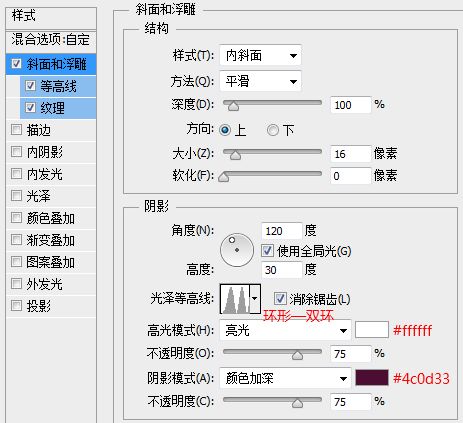
下面,我们接着为pddser 3文字图层添加一个图层样式。这里,我们添加了一个斜面和浮雕,为其添加一个纹理效果。斜面浮雕中的光泽等高线是“环形—双环”,同样的这个等高线也是自带的。再次强调,这个图层的填充为0

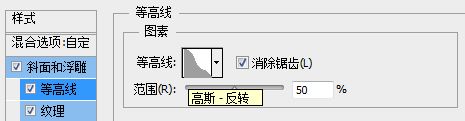
等高线选项中的等高线是“高斯—反转”,也是自带的。记得这里要勾选“消除锯齿”选项。

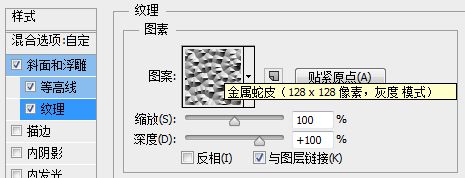
设置纹理。这个金属蛇皮的纹理是PS自带的,为免有的人找不到,我同样导出了一个在素材包里,“金属蛇皮.pat”这东西就是了。

下面,我们设置pddser 4文字图层的图层样式,这个图层是为了增强纹理效果的,这里我们添加了一个“斜面浮雕”,设置参数如下图,这里的光泽等高线为“锥形—反转”,同样是PS自带的。再次啰嗦一下,图层的填充设置为0

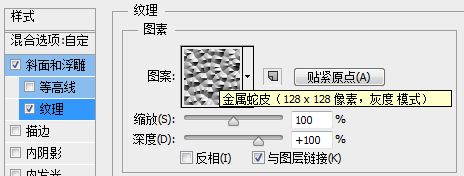
勾选“纹理”选项,这个纹理图案就是刚才的那个“金属蛇皮”图案。

OK,文字的图层样式就算是搞定了,现在我们已经得到了初步的结果,目前的效果如下图:

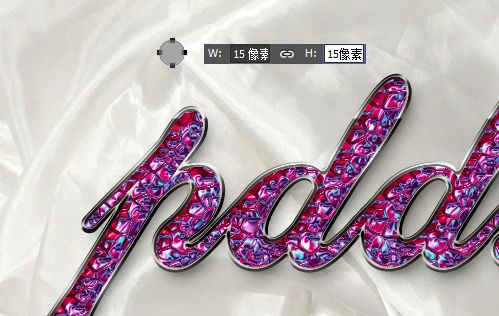
下面,我们开始绘制文字挂链文字与链子相连接的圆环。设置前景色为#a5a5a5,画一个25X25像素的圆形,并使这个圆形居于文字图层组的下层位置。

选择“路径选择工具”,选择住这个圆形,按住ALT拖动,复制出一个圆的路径来,将这个圆大小更改为15X15像素,设置两个圆“水平居中”,“垂直居中”,将路径模式改为“减去”。

复制这个圆形两层,得到总共三层的圆形图层,并将这三个圆形重命名为“圆形 1 2 3 ”,选择这三个图层CTRL+G,创建图层组,命名为“圆形左”,并将“圆形 2 3”两个图层的填充更改为0

为“圆形1”图层设置一个图层样式,我们首先添加一个斜面和浮雕样式,其中光泽等高线为“环形”,这个是PS自带的等高线样式,其他参数设置请看下图:

勾选“等高线”选项,这里的等高线设置为“锥形”,同样是PS自带的等高线样式。

添加一个投影,这里的这个投影的参数需要与前面我们设置文字的投影参数保持一致,确保整体效果是一致的。

设置完这个圆形的图层样式,我们暂时得到如下的效果:

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851