
Kuwang多用户商城系统是一套B2B2C商家入驻模式的平台多商户商城系统,系统支持平台自营、联营、招商等多种运营模式,可满足企业新零售、批发、分销、预售、O2O、多店、商铺入驻等各种业务需求。
对于很多开发者朋友跟小编一样想了解如何将多用户商城系统后台前端代码打包并更新,下面就跟小编一起了解下。
在终端执行命令
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
在终端执行命令:
npm run dev
运行成功后在浏览器访问http://localhost:9527
在终端执行命令进行项目打包:
npm run build:prod
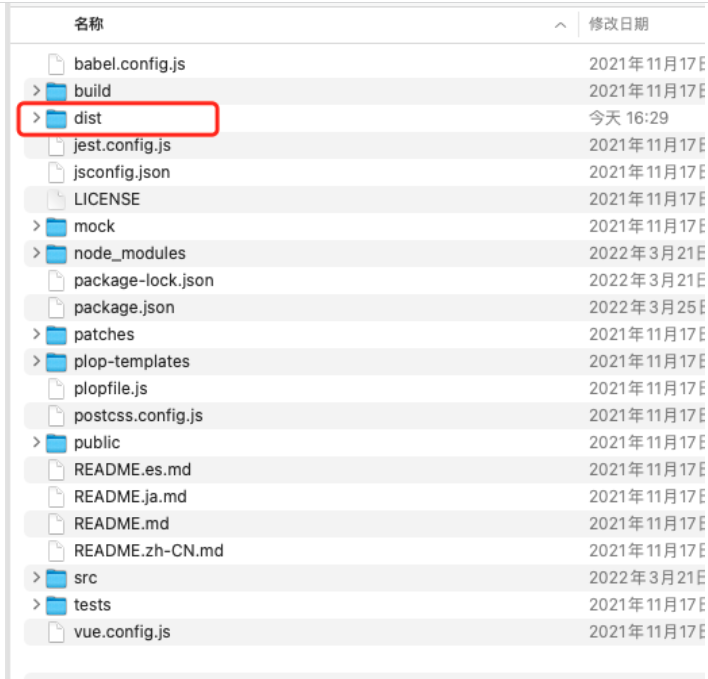
构建打包成功之后,默认会在根目录生成dist文件夹,里面就是构建打包好的文件,通常是**.js、**.css、index.html等静态文件。
配置文件 .env.development 开发环境 .env.production 正式环境
配置说明
VUE_APP_BASE_API = '接口地址'
VUE_APP_WS_URL = 'ws连接地址'
代码更新

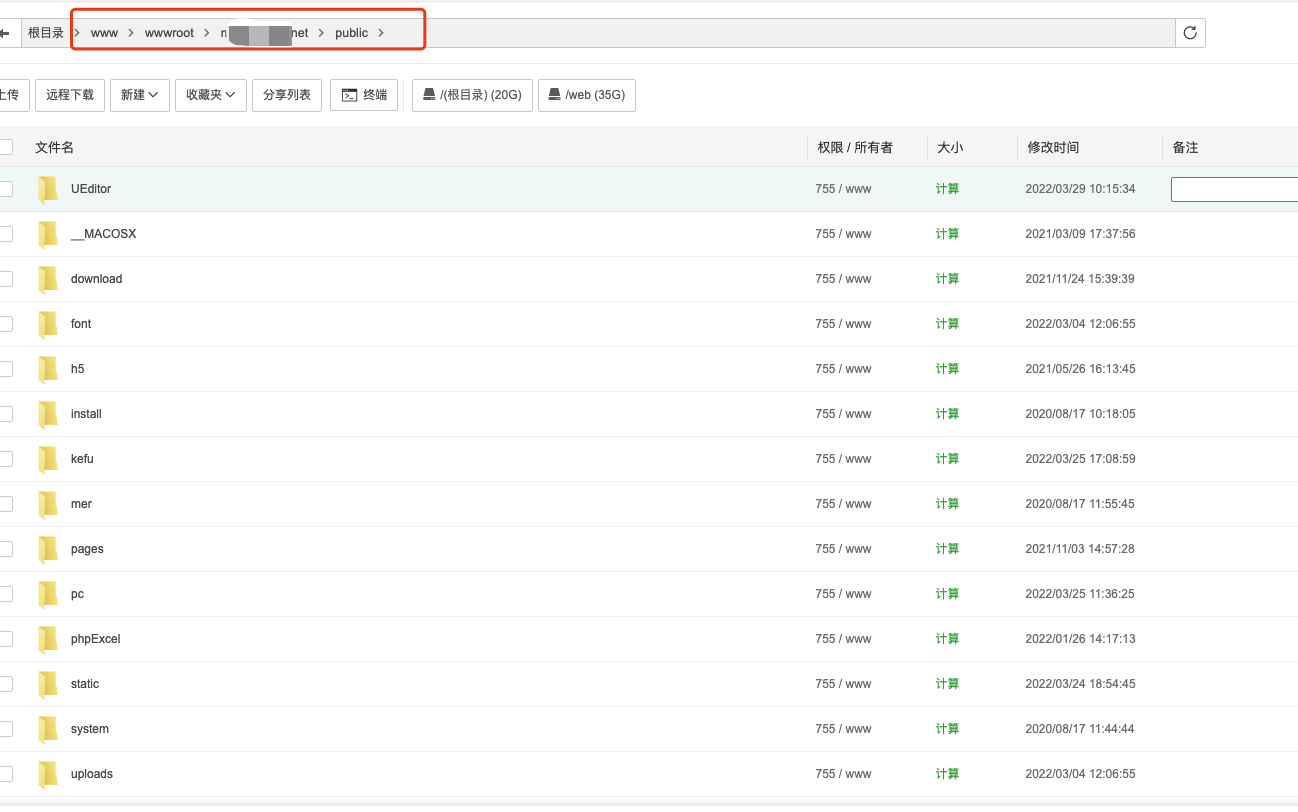
放到服务器位置,直接覆盖就好了,商户端也是一样的操作
 您如果还想了解更多多商户的功能技术规则等问题,可以关注Kuwang官网-行业新闻。有更多实用的技术知识为您分享!
您如果还想了解更多多商户的功能技术规则等问题,可以关注Kuwang官网-行业新闻。有更多实用的技术知识为您分享!
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851